本日もメール配信システム「ワイメール」の公式コラムをご覧いただきありがとうございます。
さて、近年のメール配信システムには、読者登録フォームや配信解除フォームの出力機能が、標準的に装備されているかと思います。
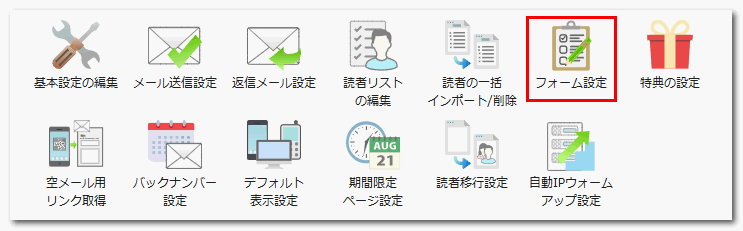
もちろんワイメールでも、コントロールパネルの「フォーム設定」から必要な項目を選んで保存するだけで、簡単に読者登録フォームが取得可能です。
フォーム関連の機能については、定期的に機能追加のご要望をいただいており、優先度の高いものから開発に着手しています。
ただ、自由度の高いワイメールのフォーム機能は、工夫次第でさまざまなカスタマイズが可能であり、ワイメール側(システム側)のアップデートを待たずに、目的を達成することができることも多いです。
今回はその中でも、過去に何度かご要望をいただいた、ワイメールのフォームで、郵便番号から住所を自動入力させる機能を、Javascriptを利用して簡単に実装する方法をご紹介します。
目次
準備
郵便番号から住所情報を自動入力するJavascriptを準備します。
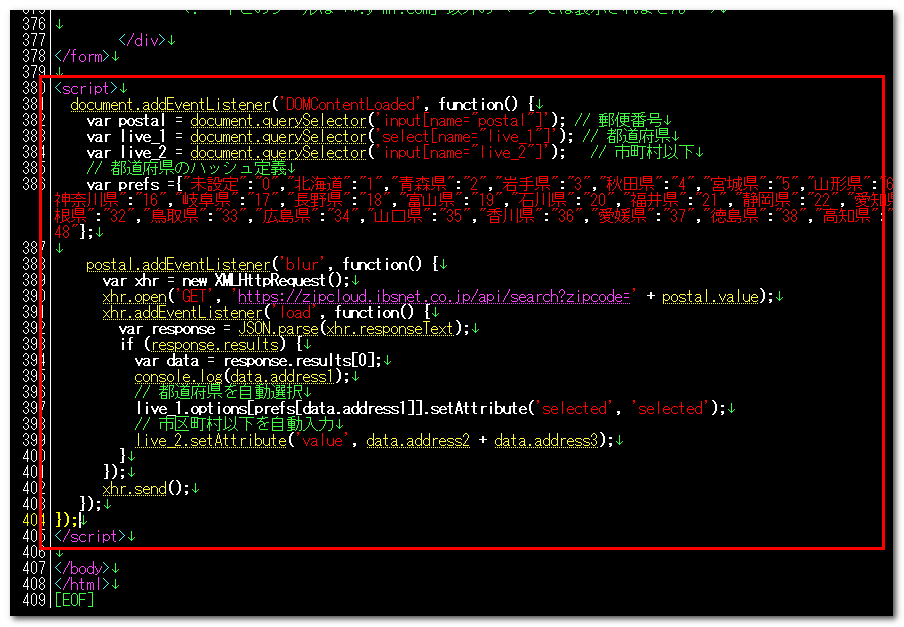
以下は、郵便番号データ配信サービス様のAPIを利用したJavascriptの例です。以下のコードをすべてコピーします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<script> document.addEventListener('DOMContentLoaded', function() { var postal = document.querySelector('input[name="postal"]'); // 郵便番号 var live_1 = document.querySelector('select[name="live_1"]'); // 都道府県 var live_2 = document.querySelector('input[name="live_2"]'); // 市町村以下 // 都道府県のハッシュ定義 var prefs ={"未設定":"0","北海道":"1","青森県":"2","岩手県":"3","秋田県":"4","宮城県":"5","山形県":"6","福島県":"7","新潟県":"8","茨城県":"9","栃木県":"10","群馬県":"11","千葉県":"12","東京都":"13","埼玉県":"14","山梨県":"15","神奈川県":"16","岐阜県":"17","長野県":"18","富山県":"19","石川県":"20","福井県":"21","静岡県":"22","愛知県":"23","滋賀県":"24","京都府":"25","三重県":"26","奈良県":"27","和歌山県":"28","大阪府":"29","兵庫県":"30","岡山県":"31","島根県":"32","鳥取県":"33","広島県":"34","山口県":"35","香川県":"36","愛媛県":"37","徳島県":"38","高知県":"39","福岡県":"40","佐賀県":"41","長崎県":"42","大分県":"43","熊本県":"44","宮崎県":"45","鹿児島県":"46","沖縄県":"47","海外":"48"}; postal.addEventListener('blur', function() { var xhr = new XMLHttpRequest(); xhr.open('GET', 'https://zipcloud.ibsnet.co.jp/api/search?zipcode=' + postal.value); xhr.addEventListener('load', function() { var response = JSON.parse(xhr.responseText); if (response.results) { var data = response.results[0]; console.log(data.address1); // 都道府県を自動選択 live_1.options[prefs[data.address1]].setAttribute('selected', 'selected'); // 市区町村以下を自動入力 live_2.setAttribute('value', data.address2 + data.address3); } }); xhr.send(); }); }); </script> |
出典:「カンタンPro, 日本郵政のAPIを利用して住所を自動で入力する機能を実装した, 2024年2月12日」より弊社作成
フォームの設定
目的のメルマガIDの「フォーム設定」を開き、住所自動入力をさせたいフォームを選びます。
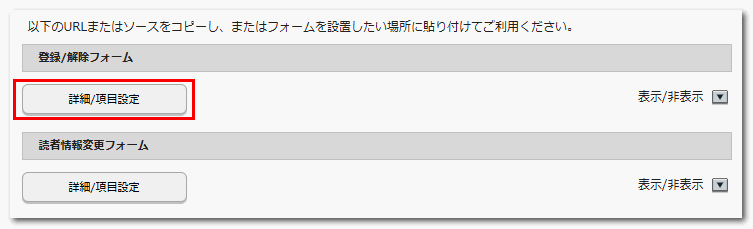
ここでは「登録/解除フォーム」を例に説明します。「登録/解除フォーム」の「詳細/項目設定」を開きます。



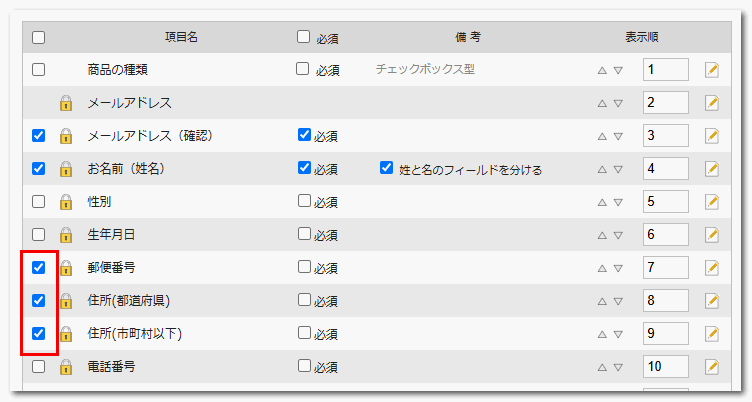
今回必要な、「郵便番号」「住所(都道府県)」「住所(市町村以下)」の3つの項目にチェックを入れます。

各項目の詳細につきましては、マニュアルをご参照ください。
その他必要な項目がある場合は、それらも併せて選択してください。チェックを入れ終わったら保存します。

Javascriptの設置
目的のフォームにJavascriptを設置します。
直接表示のフォームを利用する場合
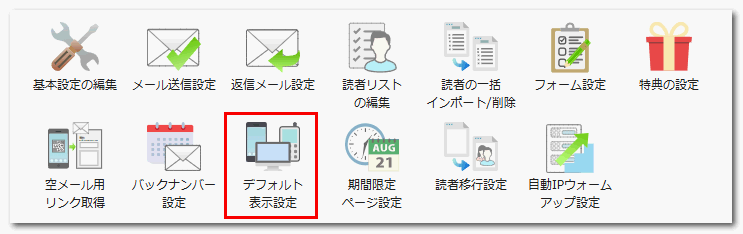
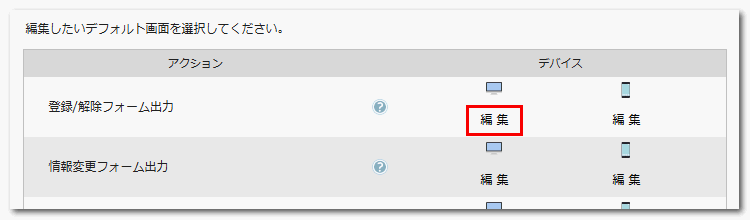
ワイメールの直接表示フォームを利用する場合は、「デフォルト表示設定」を開き、「登録/解除フォーム出力」の「編集」を開きます。



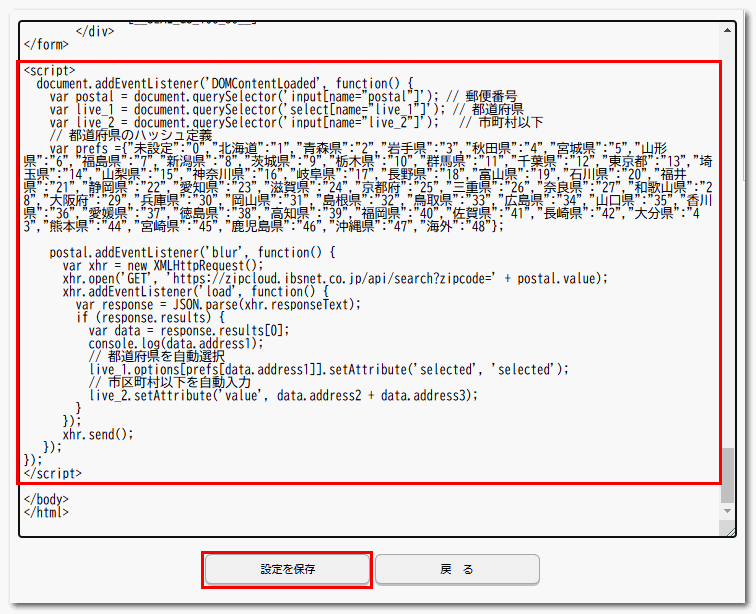
ソースの中の、<head>~</head>内か、<body>~</body>内に、先ほどのJavascriptコードを挿入し、保存ます。

ご自身のWebページにフォームを設置した場合
フォームを設置したページのHTMLソースを開き、<head>~</head>内か、<body>~</body>内に、先ほどのJavascriptコードを挿入し保存ます。

※上記はあくまで一例です。ご自身のWebページの編集については、サポート対象外となります。
動作の確認
Javascriptを設置したフォームにアクセスします。
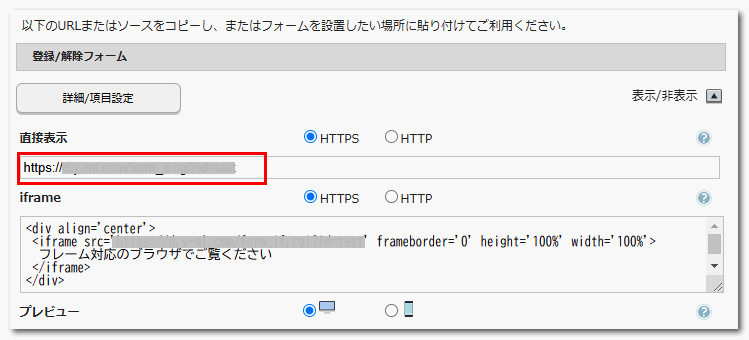
直接表示フォームの場合は、「フォーム設定」で確認できる「直接表示」のURLにアクセスします。

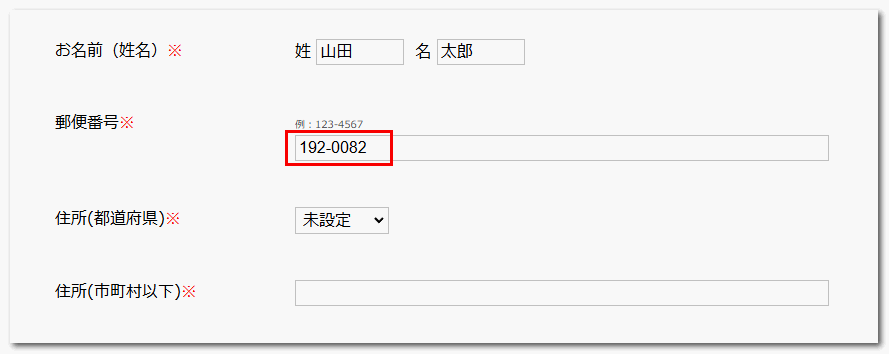
フォームの「郵便番号」の欄に任意の郵便番号を入力します。

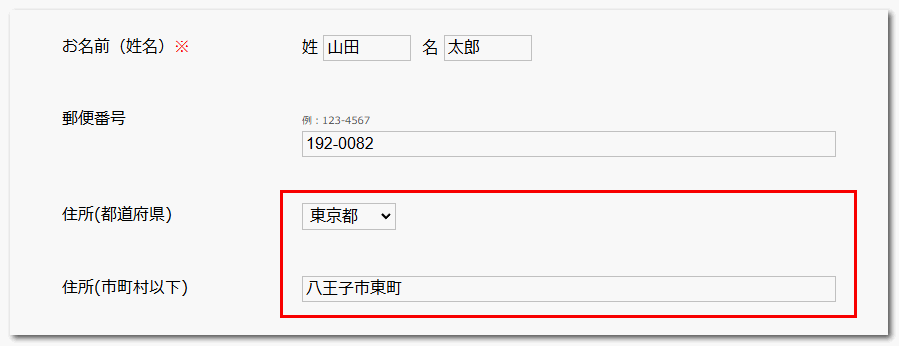
「郵便番号」入力欄からフォーカスが外れると、「住所(都道府県)」と「住所(市町村以下)」に値が自動的にセットされます。

※日本郵政で使用されていない郵便番号が入力された場合は自動入力は行われません。
その他の応用
以下に、本記事に関連したTipsをまとめてみましたので、お時間があれば、ぜひ併せてご参照ください。
ご自身のWebページにフォームを設置したい
フォームをカスタマイズしたい
- 読者登録フォームの見た目や入力項目をカスタマイズ
- 使わない固定項目を非表示にしてシンプルなメール配信管理を
- ヘルプ:固定項目にない項目を作成するにはどうすればよいですか?
- ヘルプ:固定項目名を変更するにはどうすればよいですか?
フォームで所定の情報を自動的に登録したい
APIを利用したい
最後に
今回は、ワイメールのフォームにおいて、郵便番号から住所情報を自動入力する方法をご紹介しました。
今回の方法は、汎用的なJavascriptを使っているため、実はワイメールに限らず、他のフォームでも応用することが可能です。
特にWebにお詳しい場合は、比較的簡単に他のフォームにも転用することができるかと思います。
その際は、上でご紹介したJavascriptコード内の「postal」「live_1」「live_2」などのパラメタを、環境に合わせて書き換えてご利用ください。
免責事項
本コラムで紹介したコードの動作保証は行っておりません。
当コラムの内容は、コラム執筆時点での内容です。今後のバージョンアップ等により、仕様やインターフェイスが変更になる場合がございます。