今回も、メール配信システム「ワイメール」の公式コラムをご覧いただき、ありがとうございます。
メルマガ配信に携わっていると、「テキストメール」や「HTMLメール」といった言葉を目にすることがあるかと思います。
そこで今回は、テキストメールとHTMLメールの違いや、複雑な受信環境を前提とする必要があるとされる、HTMLメールを作成するにあたって注意したい点を、ご紹介していきたいと思います。
目次
テキストメールとは?
テキストメールとは、文字だけで構成された一般的なメールのことを指しています。
個別のメールのやり取りなどによく使用され、メールの作成に専門的な知識はいらないので、手軽に作成することができます。
テキストメールのメリット
テキストメールのメリットとしては、
- 容量が軽い
- 特別な知識やツールがなくても簡単に作成できる
- メールを表示する環境に影響されにくい
などが挙げられます。
テキストメールのデメリット
テキストメールのデメリットとしては、
- 文字だけで構成されているため、ビジュアル面で訴求力に乏しい
- メールの開封率を取得できない
- URLクリック測定などの効果測定用のパラメータなどが隠せない
などが挙げられます。
HTMLメールとは?
HTMLメールとは、HTML(HyperText Markup Language)という、Webページを作成するために開発された言語を使用して作成したメールのことを指しています。
HTMLメールでは、メールの文中に画像を入れたり、背景や文字の装飾をすることができ、テキストメールよりもデザイン性の高い、訴求力のあるメールを作ることができ、メールの開封率やURLのクリック率の測定などもできます。
開封率などの測定方法や測定結果の確認方法に関しまして、以下のようなエントリがございますので、ご参考になれば幸いです。
HTMLメールのメリット
HTMLメールのメリットとしては、
・画像や文字の装飾などにより、ビジュアル面で訴求できる
・メールの開封率を取得できる
・URLクリック測定などの効果測定用のパラメータなどを隠すことができる
などが挙げられます。
HTMLメールのデメリット
HTMLメールのデメリットとしては、
・テキストメールに比べ、容量が重くなる可能性が高いためサーバに負荷がかかりやすい
・作成するのに専門的なHTMLの知識が必要
・メールを表示する環境に影響され、メールが正しく表示されない可能性がある
などが挙げられます。
テキストメールとHTMLメールは使い分ける
テキストメール、HTMLメールにはそれぞれメリットとデメリットがあります。メール配信の目的に応じて、適したメール形式を使い分けていくと良いでしょう。
しかしながら、HTMLメールを作成するのには専門的なHTMLやCSSの知識が必要なため、一から作成するのはハードルが高いかもしれません。
そこで、次章以降でHTMLメール作成時に注意するポイントについてご紹介していきます。
なお、テキストメールとHTMLメールの特徴や使い分けに関しましては、以下のようなエントリもございますので、ご参考になれば幸いです。
HTMLメール作成時の注意点
テキストメールよりも訴求力が強く、メールの開封率測定などもできるHTMLメールですが、メールを表示する環境に影響され、表示が崩れる可能性も有しています。
そこで、下記に挙げるいくつかの注意点に対応することで、ほとんどの表示環境で致命的に表示が崩れる可能性を低減することができます。
CSSはインライン形式で記述する
HTMLメールにCSSを用いる場合、外部CSS読み込み形式、埋め込み形式、インライン形式のいずれか3つの方法がありますが、利用者の多いGmailなどの一部メーラーでは、外部CSSの読み込みはできず、<head>タグと<body>タグの中に埋め込まれた<style>タグを削除してしまいます。
そういったメーラーに対応するためにも、CSSはすべてインライン形式で記述する必要があります。



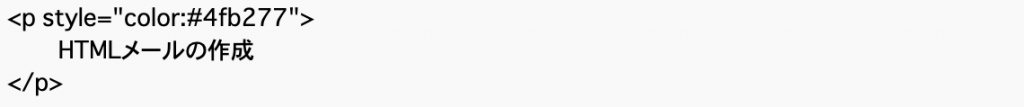
上記のように、インライン形式の場合は、CSSを設定したいタグのstyle属性に記述します。
基本的にテーブルレイアウトで構成する
テーブルレイアウトとは、tableというタグを使ってHTMLのレイアウトを作成していく方法です。
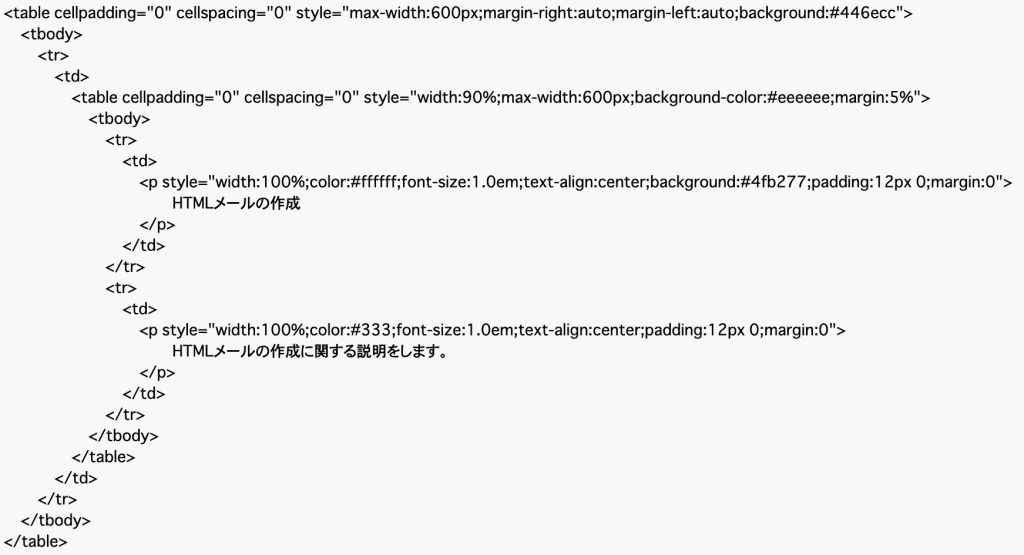
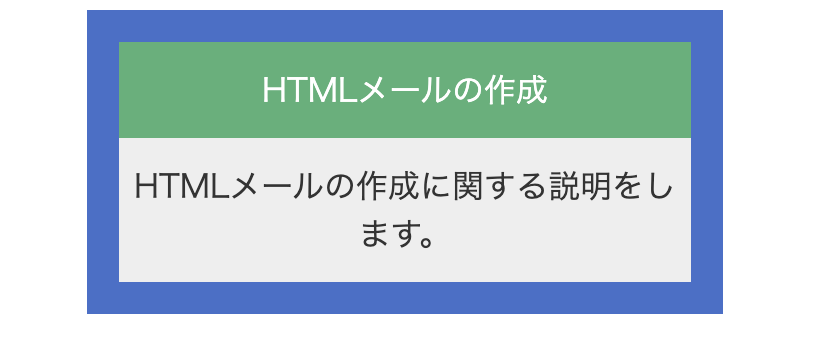
コンテンツ全体の余白の確保などの基本のレイアウトも、tableタグを入れ子に作成するなどし、テーブルレイアウトで徹底して構成することで、PCやスマホなどあらゆる環境で閲覧しても、表示が崩れにくくなります。



画像のパスは絶対パスで指定する
画像のパスは、絶対パス(http://、https://から始まるアドレス)で指定するようにしましょう。
WebサイトのHTMLファイルや画像ファイルは、同じサーバー上に置かれるため相対パス(../、../../などから始まるアドレス)で指定することができますが、HTMLメールは、受信側にHTMLファイルが送信されるため、相対パスでは受信側で画像を正しく読み込むことができません。
また、リンク設定についても絶対パスで指定しましょう。
いくつかのメーラーにテスト配信して表示内容を確認する
他の注意点に対応してHTMLメールを作成した場合でも、メーラーによっては一部のCSSが無効になるなどし、表示が崩れる可能性があります。
そのため、いくつかの主要なメーラーにテスト配信を行い、表示崩れなどにより内容が損なわれていないか確認し、必要に応じて内容の修正を行いましょう。
HTMLエディタを利用してHTMLメールを作成する
先に挙げたように、HTMLメールを作成するのには専門的なHTMLやCSSの知識が必要であり、作成する上でいくつかの注意点が存在するなど、一から作成するのはハードルが高いかもしれません。
そこで、簡単にHTMLメールを作成することができるHTMLエディタなどを利用することで、誰でもHTMLメールを作成することができます。
ワイメールではHTMLの知識がなくても簡単に装飾が行えるよう、専用のHTMLエディタが搭載されています。また、Ver2.19からは、よりテーブルレイアウトの作成や直感的な操作が行いやすくなったHTMLエディタv2をご利用いただけるようになりました。
専門的なHTMLやCSSの知識があまりなく、これまでは文字だけで構成されたテキストメールでメルマガ配信を行ってきた方も、この機会にワイメールのHTMLエディタでのHTMLメール作成、情報発信にトライしてみてください。
ワイメールのHTMLエディタv2の使い方に関しまして、以下のようなエントリがございますので、ご参考になれば幸いです。
最後に
今回はテキストメールとHTMLメールの違いと、HTMLメールを作成するにあたって注意したい点について解説いたしました。
今回解説したように、テキストメール、HTMLメールにはそれぞれメリットとデメリットがあります。メール配信の目的に応じて、適したメール形式を使い分けていくと良いでしょう。
また、簡単にHTMLメールを作成できるHTMLエディタなどを活用することで、HTMLやCSSの知識があまりない方でも、簡単にHTMLメールを作成することができるので、これまでHTMLメールを作成したことがない方も、この機会にぜひトライしてみてください。引き続きワイメールをよろしくお願いいたします。
免責事項
HTMLやCSSの仕様やコーディング等に関しましては、弊社サポート対象外となります。これらの詳細につきましては、お手数ではございますが専門書籍や各種関連サイトなどをご参照いただきますようお願いいたします。
なお、HTMLエディタはβ版でのご提供となっておりますので、動作保証は行っておりません。もし使いにくい場合は、旧バージョンに戻したり、エディタなしでの編集も可能ですので、そちらもお試しください。

“テキストメール、HTMLメールとは?HTMLメール作成時の注意点” への2件の返信
コメントは受け付けていません。