今回もワイメール公式コラムをご覧いただきありがとうございます。
メール内によく見られる「リンク」。リンクを設定した文章や画像をクリックするだけで特定のWebページに誘導することなどができ、リンクはメルマガ配信に欠かすことができません。
目次
リンクとは?
リンクとは正式名称「ハイパーリンク(hyperlink)」の略称で、WEBページ上のリンクの設定された文章や画像などをクリックすることで、別のWEBページに遷移などする仕組みのことを指します。
似た言葉に「URL」がありますが、URLとはWebページの住所のようなもので、そのWEBがネットワーク上のどこにあるかを示すものです。
リンクはWebページへ誘導するもの、URLはWebページの場所を示すものと覚えておくと良いでしょう。
メール内にリンクを設定する方法
メール内にリンクを設定する4つの方法について、それぞれの概要と設定方法をご紹介していきます。
URLをそのまま設置(テキスト・HTMLメールともに対応)
この方法は、メール内にURLをそのまま設置する方法で、メールがテキスト形式でも、HTML形式でも使用することができます。
ご参考)テキストメール、HTMLメールとは?HTMLメール作成時の注意点
基本的にURLをそのまま設置した場合は、受信側のメールソフトで自動的にリンクとなり、クリックすることでブラウザが立ち上がり、該当のWebページに遷移することができます。
ただし、受信側のメールソフトによっては自動的にリンクにならない場合や、他のテキストに埋もれてしまい、受信者がリンクの存在を認識できず、クリックされにくい場合があるため、他の方法と比べてクリック率は低くなる可能性が高いです。
記述例

実際の表示
文字リンクで設置(HTMLメールのみ対応)
この方法は、メール内の任意の文字に対してリンクを設定する方法で、メールがHTML形式の場合に使用することができます。
記述方法としては、aタグを使い、aタグのhref属性の値としてリンク先のURLを”(ダブルクォーテーション)で囲んだものを記載します。さらに、リンクを設定したい文字をaタグで挟むことで、aタグで挟んだ文字にリンクを設定することができます。
任意の文字に対してリンクを設定することができるので、リンク先のURLが長いURLであっても、元のメール文を崩すことなくリンクを設置することができます。
記述例

実際の表示
画像で設置(HTMLメールのみ対応)
この方法は、メール内の任意の画像(imgタグ)に対してリンクを設定する方法で、メールがHTML形式の場合に使用することができます。
記述方法としては、文字にリンクを設定する場合と同様にaタグを使い、リンクを設定したい画像をaタグで挟むことで、aタグで挟んだ画像にリンクを設定することができます。
記述例

ボタンで設置(HTMLメールのみ対応)
この方法は、リンクをWebページによく見られるようなボタン形式で設置する方法で、メールがHTML形式の場合に使用することができます。
リンクをボタン形式で設置する方法として、HTMLのbuttonタグやinputタグなどを使用する方法がありますが、今回はaタグを使用して設置する方法をご紹介していきます。
メール内の任意の文字をaタグで挟むことで、任意の文字にリンクを設定する方法(文字リンク)をご紹介しましたが、CSSを活用することで文字リンクをボタンのような形式にすることができます。
CSS(Cascading Style Sheets)とは、HTMLで記述した文字などのデザインや表示位置などを指定することができるコードで、HTMLと併せて使用することができます。
この方法はHTMLとCSSの知識が必要となるため、これまでご紹介してきたリンクの設置方法よりも、設置するのが難しい方法となっています。
しかしながら、ボタン形式のリンクを設置することで、デザイン的にキレイにまとまったHTMLメールとなり、クリック率が高くなる可能性があります。
記述例

実際の表示
ワイメールのHTMLエディタVersion2を利用したリンクの設定方法
HTMLやCSSにあまり馴染みがなく、自分でHTMLやCSSをコーディングするのが難しい方にとっては、画像へのリンクの設定や、ボタン形式のリンクを作成するのは難易度が高いかと思います。
そういった方には、HTMLメールを簡単に作成することができるHTMLエディタのご利用をお勧めいたします。
ワイメールでもHTMLエディタを提供しており、簡単に画像へのリンクの設定や、ボタン形式のリンクを作成することができます。
そこで今回は、ワイメールのHTMLエディタVersion2を例に、HTMLエディタを使用したリンクの設定方法をご紹介していきます。
文字リンクの設定方法
ワイメールのHTMLエディタVersion2では、メール内の文字に簡単にリンクを設定することができます。
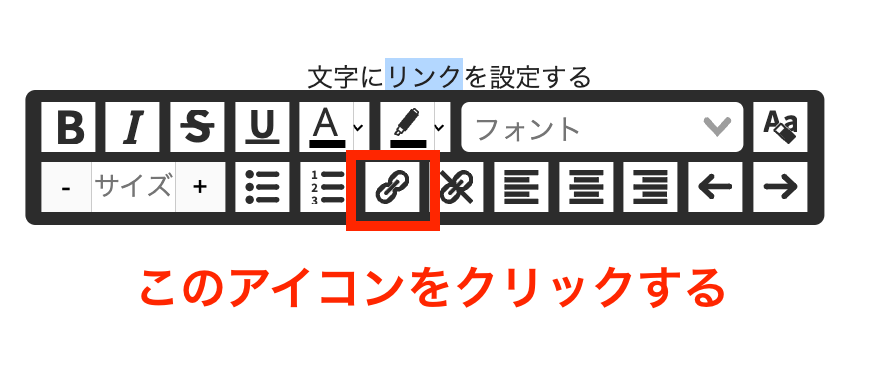
エディタ画面左側の任意の文字列を選択した際に選択した文字の下に表示される設定メニュー内の「リンクの編集」アイコンをクリックすることで、選択した文字にリンクを設定することができるポップアップウィンドウが表示されます。

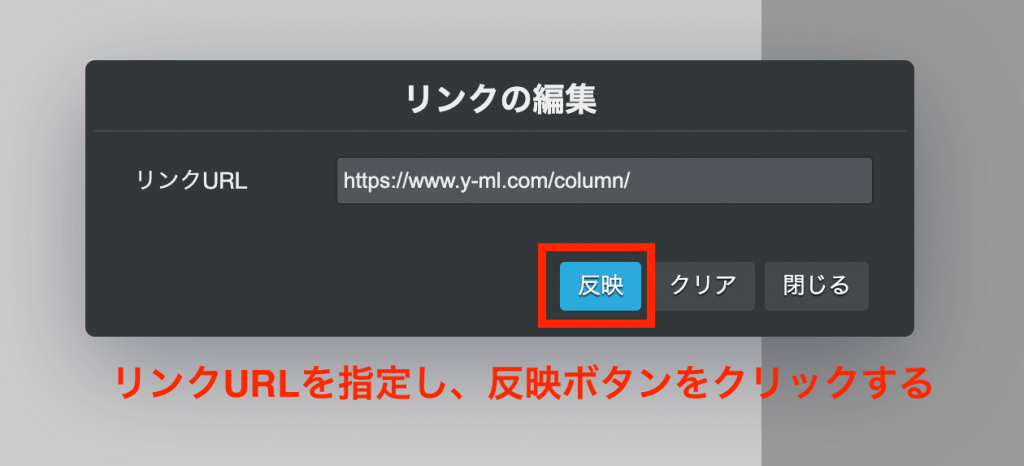
ポップアップウィンドウ内の「リンクURL」に任意のURLを指定し、ポップアップウィンドウ下部の「反映」ボタンをクリックすることで、選択した文字にリンクが設定されます。

画像リンクの設定方法
ワイメールのHTMLエディタVersion2では、ドラッグ&ドロップと簡単な操作で簡単に画像の追加およびリンクを設定することができます。
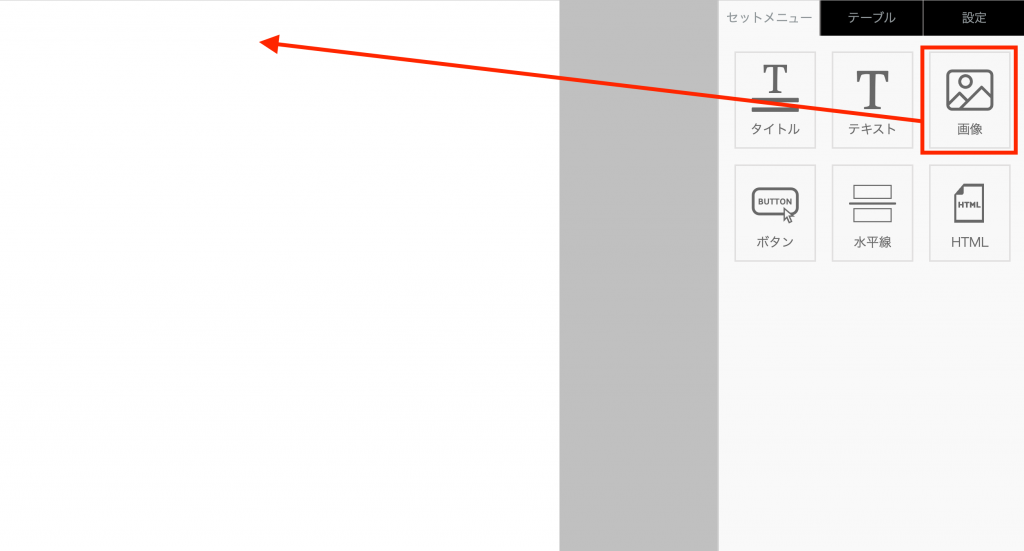
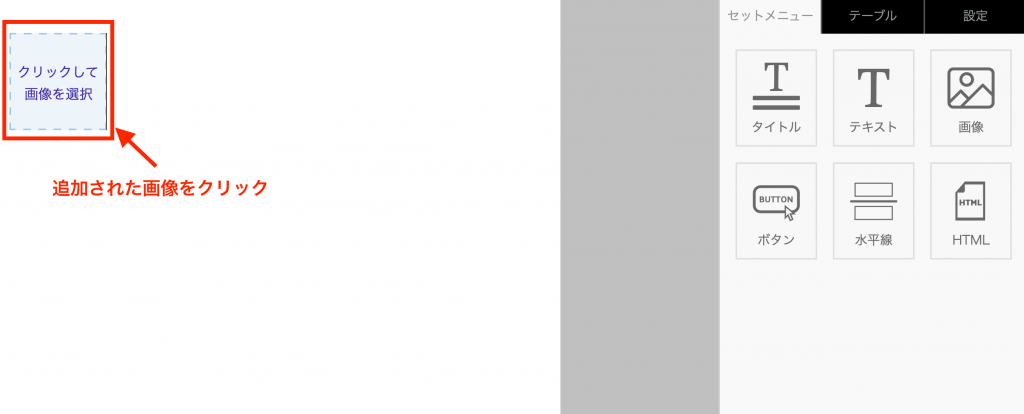
エディタ画面右側のセットメニューにある「画像」のアイコンをドラッグし、画面左側の任意の位置にドロップすることで、ドロップした位置に画像を追加することができます。

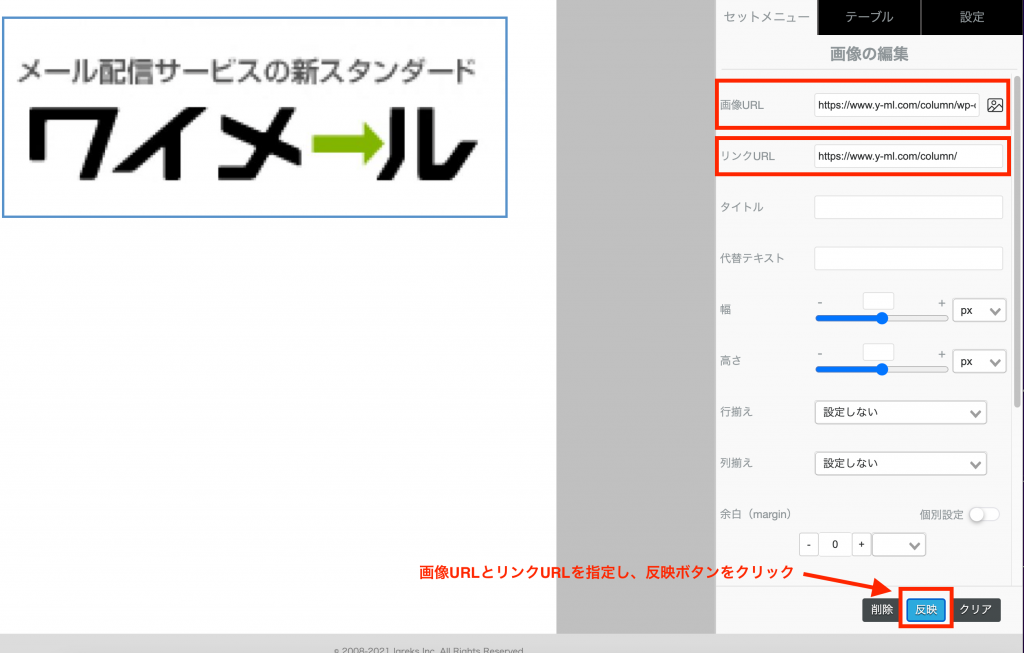
追加した画像をクリックすることで画面右側に画像の設定メニューが表示され、設定メニューで「画像URL」、「リンクURL」に任意のURLを指定し、設定メニュー下部の「反映」ボタンをクリックすることで、クリックした画像にリンクが設定されます。



ボタンリンクの設定方法
ワイメールのHTMLエディタVersion2では、ドラッグ&ドロップと簡単な操作で簡単にボタンの追加およびリンクの設定をすることができます。
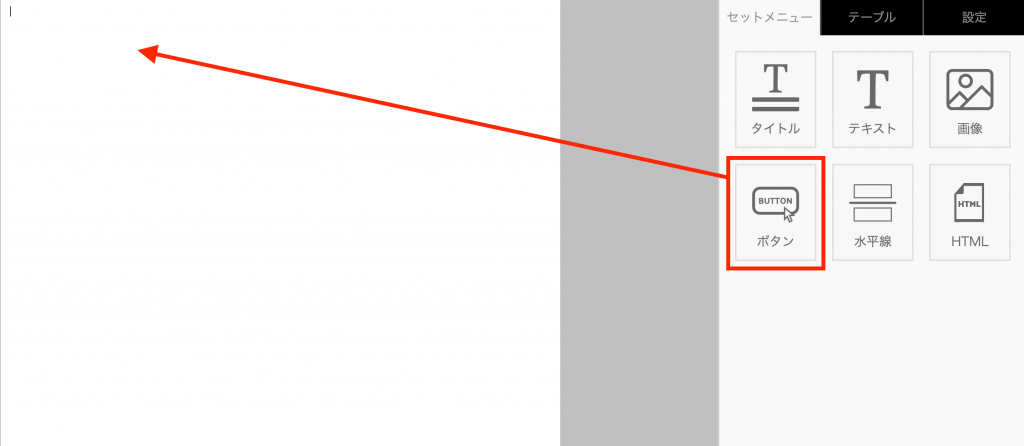
エディタ画面右側のセットメニューにある「ボタン」のアイコンをドラッグし、画面左側の任意の位置にドロップすることで、任意の位置にボタンを追加することができます。

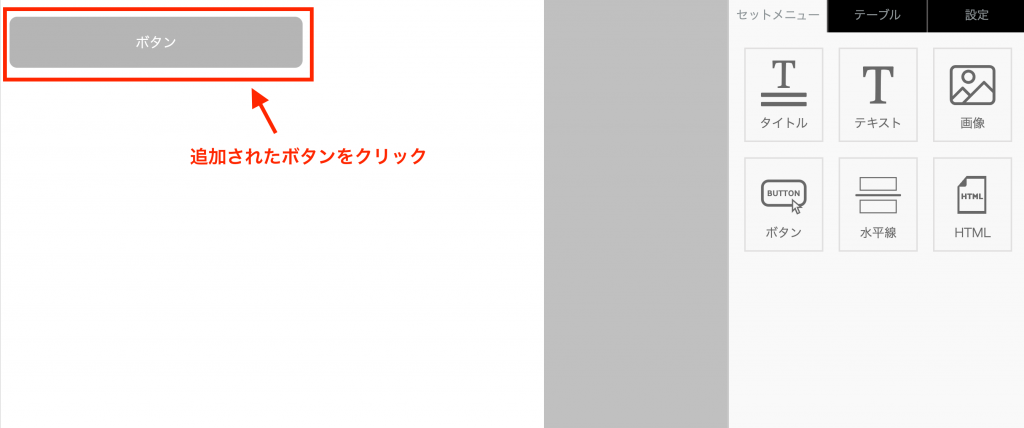
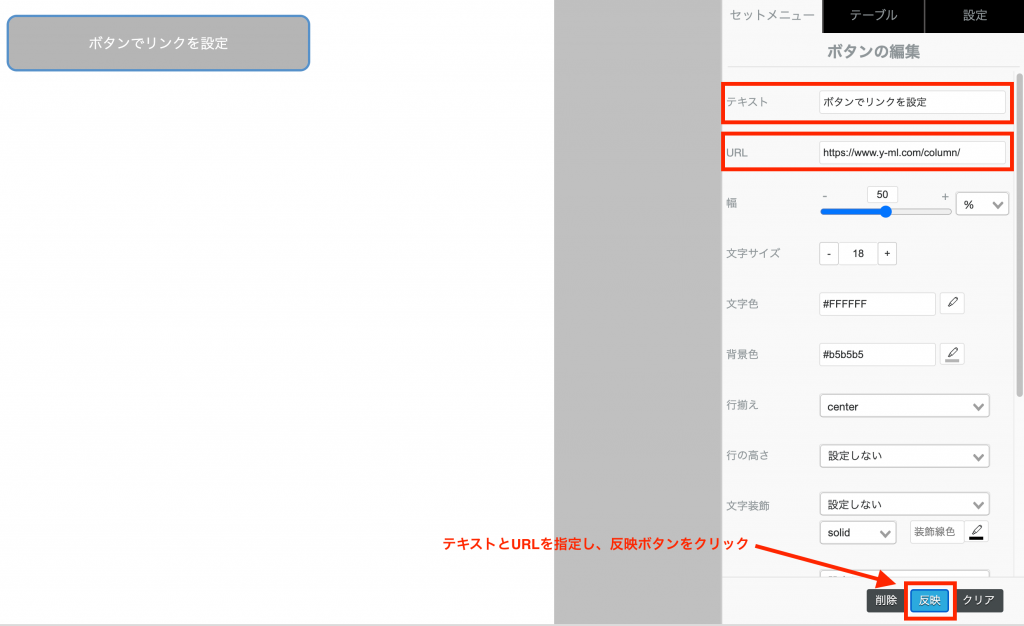
追加したボタンをクリックすることで画面右側にボタンの設定メニューが表示され、設定メニューで「テキスト」、「リンクURL」に任意のURLなどを指定し、設定メニュー下部の「反映」ボタンをクリックすることで、クリックしたボタンにリンクが設定されます。



これまでご紹介しました通り、HTMLエディタを利用することで、簡単にリンクを設定することができます。
また、HTMLエディタを利用することで、リンクを設定する文字やボタンの色や大きさなどのデザインも簡単に編集することができるため、デザイン性に富んだメールを簡単な操作だけで作成することができます。
ワイメールが提供しているHTMLエディタの機能紹介や便利な使い方については、当コラムでも以下の記事などでご紹介しております。ご参考になれば幸いです。
URL以外のリンクの作成方法
リンクは、href属性の設定値によって、クリック時に特定のWebページに遷移させるだけでなく、メールソフトを立ち上げたり、電話をかけたりといったことも実行することができます。
そのようなURL以外のリンクの作成方法についても、ご紹介していきます。
メールの送信
aタグのhref属性に、「mailto:」に続けて送信先のメールアドレスを指定するだけで、リンククリック時に受信者側の標準のメールソフトが立ち上がり、新規メールを作成することができます。
また、送信先メールアドレスをカンマで区切ることで、複数のメールアドレスを送信先メールアドレスに設定することもできます。
記述例
さらに、送信元メールアドレスに続けて「?」と「subject」を用いることで件名を、「?」と「body」を用いることで本文をあらかじめ指定することができます。
記述例
複数の項目を設定したい場合は、以下のように「&」で各項目をつなぎましょう。このように記述することでリンクをクリックした時に送信先メールアドレスだけでなく、件名と本文が入った状態でメールソフトが立ち上がり、新規メールを作成することができます。
記述例
ただし、件名や本文を指定する場合、受信側で起動されるメールソフトと文字コードが異なることで文字化けする場合があるため、運用するには注意が必要です
電話の発信
aタグのhref属性として「tel:」に続けて電話番号を指定するだけで、リンククリック時に指定した電話番号に電話を発信することができます。
記述例
SMSの送信
aタグのhref属性として「sms:」に続けて電話番号を指定するだけで、リンククリック時に指定した電話番号にSMSを送信することができます。
記述例
また、電話番号に続けて「&body」を用いることで、iOS端末でリンクをクリックした場合のSMSメッセージを、あらかじめ指定することができます。
Android端末の場合は、「?body」を用いることで、SMSメッセージをあらかじめ指定することができます。
記述例
iOSの場合
Androidの場合
最後に
メール内にリンクを設定する方法と、URL以外のリンクの作成方法について、ご紹介してきました。
メールを見た受信者を特定のWebページに誘導したい場合に、メール内へのリンクの設置は有効な手段となり、その設置方法はリンクのクリック率にも直結していきます。
HTMLやCSSに馴染みがなく、URLをそのまま設置していた方は、今回のコラムを参考に、HTMLエディタを活用するなどし、他の方法でのリンクの設置をお試しいただき、その有効性を実感いただければ幸いです。
また、ワイメールでは14日間の無料お試し期間もご用意しておりますので、ワイメールのHTMLエディタが気になった方はぜひ無料お試し期間をご活用ください。
免責事項
HTMLエディタはβ版でのご提供となっておりますので、動作保証は行っておりません。もし使いにくい場合は、旧バージョンに戻したり、エディタなしでの編集も可能ですので、そちらもお試しください。
当コラムの内容は、コラム執筆時点での内容です。今後のバージョンアップ等により、仕様やインターフェイスが変更になる場合がございます。