本日もワイメール公式コラムをご覧いただきありがとうございます。
ワイメールVer2.19で実装されたHTMLエディタVersion2ですが、先日リリースされたワイメールVer2.21では、CSSも手軽に扱えるようになりました。
それにより、今までコンテンツ作成後に個別に追記が必要であった、mediaクエリの記述・確認も同時にできるようになり、より受信時のイメージがつきやすくなりました。
今回のコラムでは、例をもとに、HTMLメールをレスポンシブ化する方法をご紹介いたします。
目次
エディタのバージョンを確認する
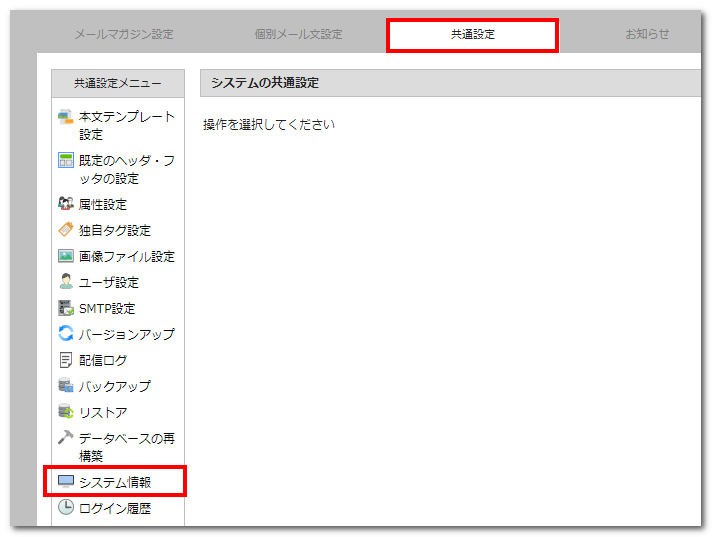
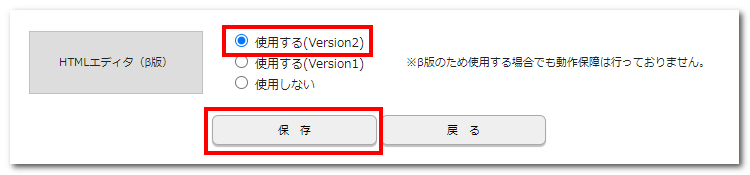
まず初めに、共通設定で、使用するエディタがVersion2になっているか確認します。なっていなければ、「HTMLエディタ(β版)」を「利用する(Version2)」を選択して保存します。



HTMLメールをレスポンシブ化する
今回は例として、すでに作成してあるレスポンシブ化されていないHTMLメールを、レスポンシブ化する手順を解説します。
記事を選択しエディタを起動する
記事の編集画面を開きます。
本文のエリアにカーソルを合わせると「編集する」と表示されますので、クリックしてエディタを開きます。



レスポンシブのためのCSSを入力する
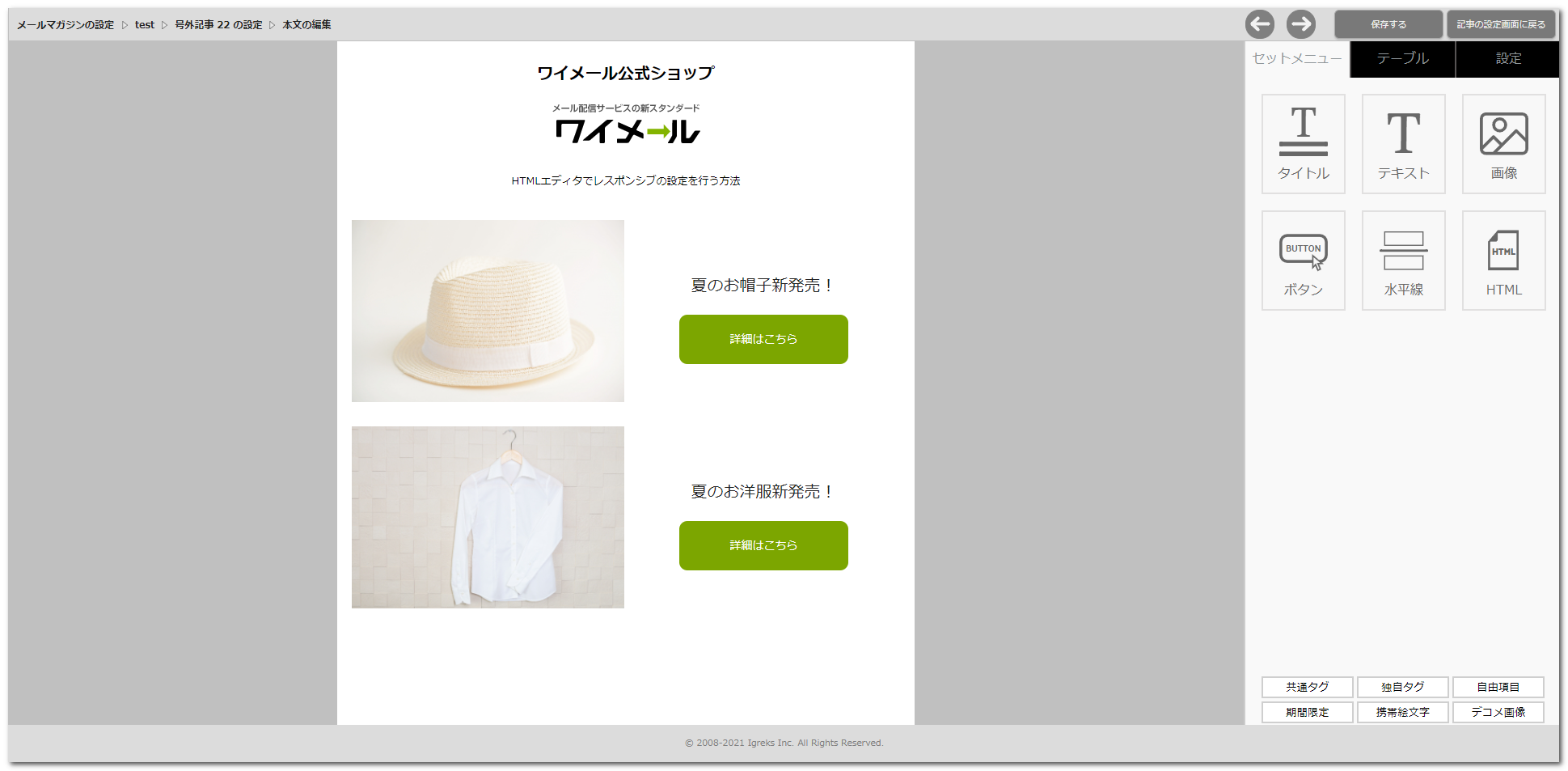
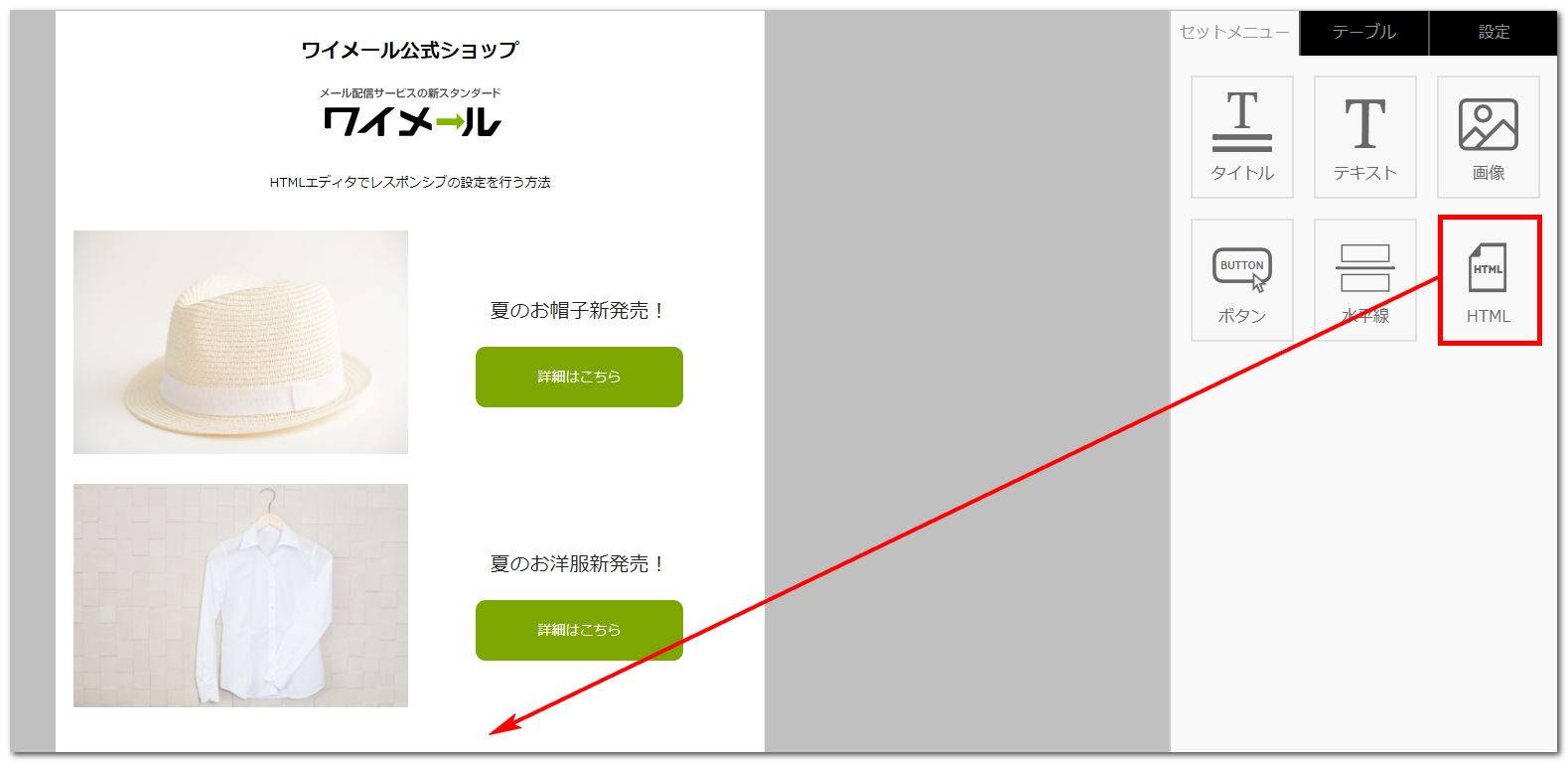
タブから「セットメニュー」をクリックし、「HTML」を好きな場所にドラッグ&ドロップで挿入します。
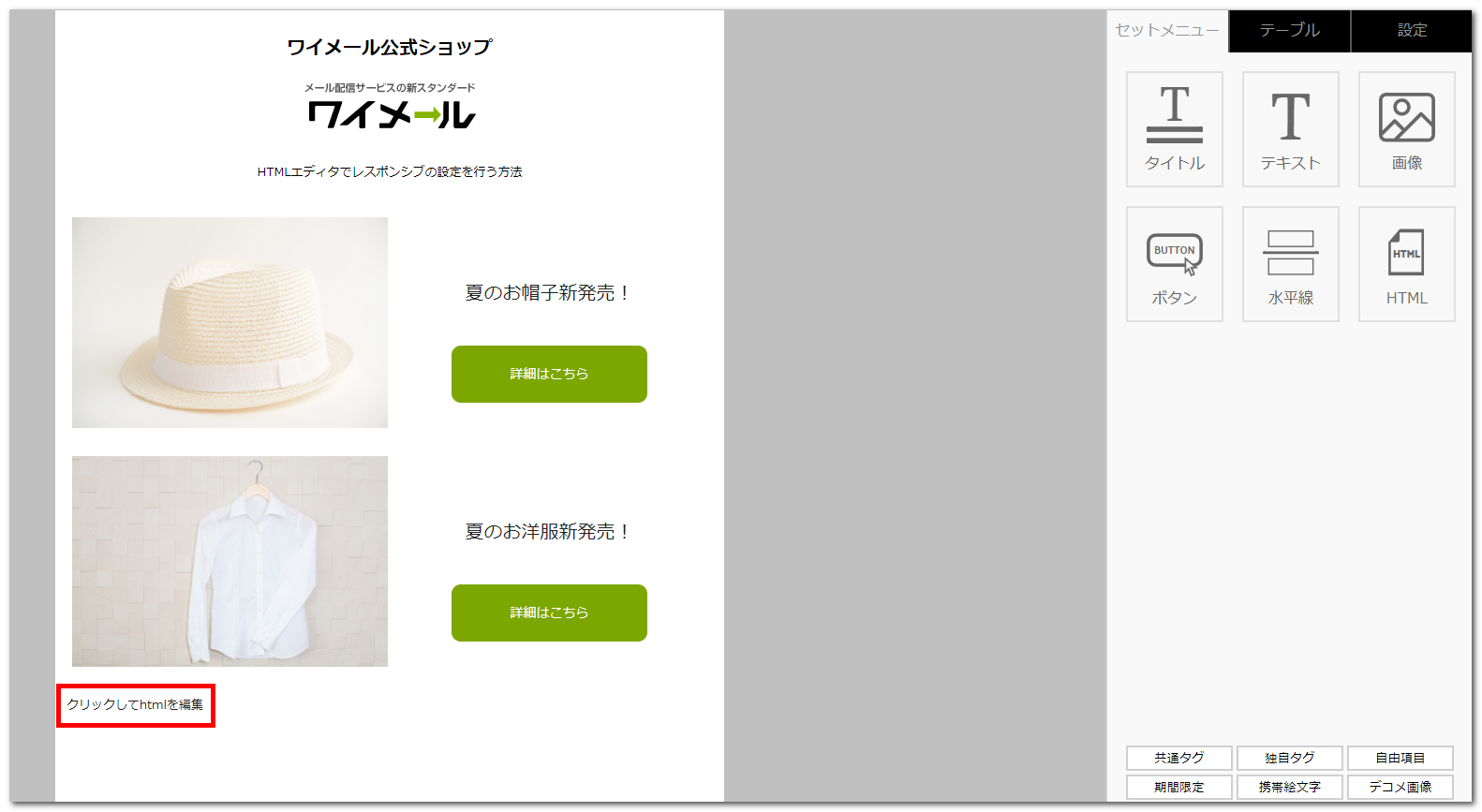
ここではコンテンツの最後に挿入します。


挿入したセットメニューをクリックし、編集メニューを開きます。


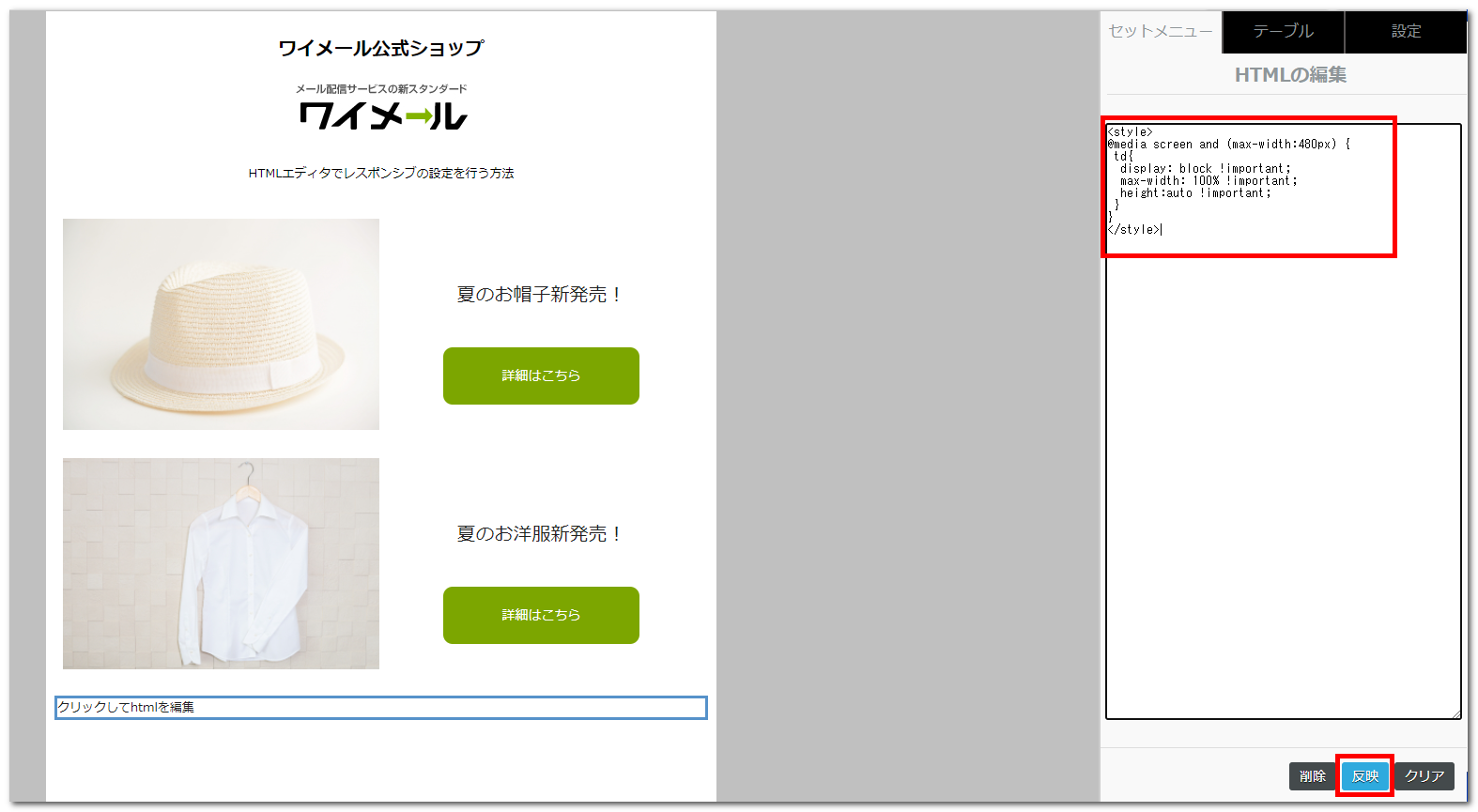
すでに入力されている文字列をすべて削除し、以下のように入力します。
|
1 2 3 4 5 6 7 8 9 |
<style> @media screen and (max-width:480px) { td{ display: block !important; max-width: 100% !important; height:auto !important; } } </style> |
この例では、画面幅が480px以下になったときに、tdタグ(テーブル内の子要素)で囲まれたものが、縦並びになる(ブロック要素となる)ように設定しています。
※特定のtdだけにmediaクエリを適用したい場合は、あらかじめソースでtdにクラス名を付与しておき、「td.class_name {…}」としても指定ができます。
それ以外にも、タイトルの文字の大きさを14px、それ以外の文字の大きさを12pxにしたいときは、例えば以下のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<style> @media screen and (max-width:480px) { : h1, h1 span{ font-size:14px !important; } div, div span, div a{ font-size:12px !important; } } </style> |
※HTMLやCSSのコーディングの詳細に関しては原則サポート対象外となります。専門書籍等をご参照ください。
入力したら、「反映」をクリックして変更を反映させます。


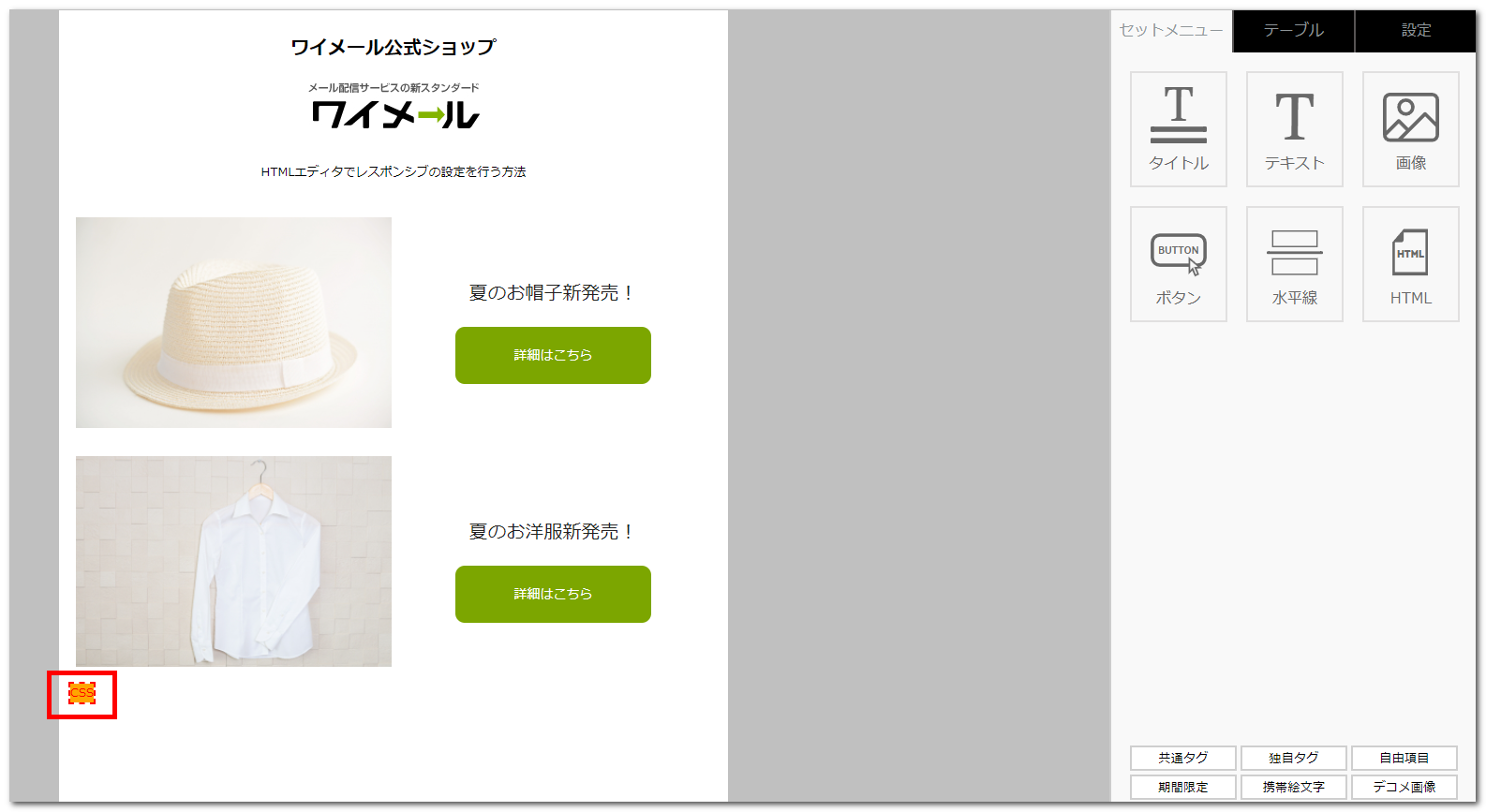
挿入したセットメニューに「CSS」と表示されます。CSSを再度変更したいときは、この場所をクリックすれば再度CSSを編集できます。(「CSS」をクリックしても編集画面が表示されないときは、ダブルクリックしてみてください。)

この「CSS」という表示は、実際の配信の時には見えない要素となりますので安心してください。
レスポンシブ動作の確認
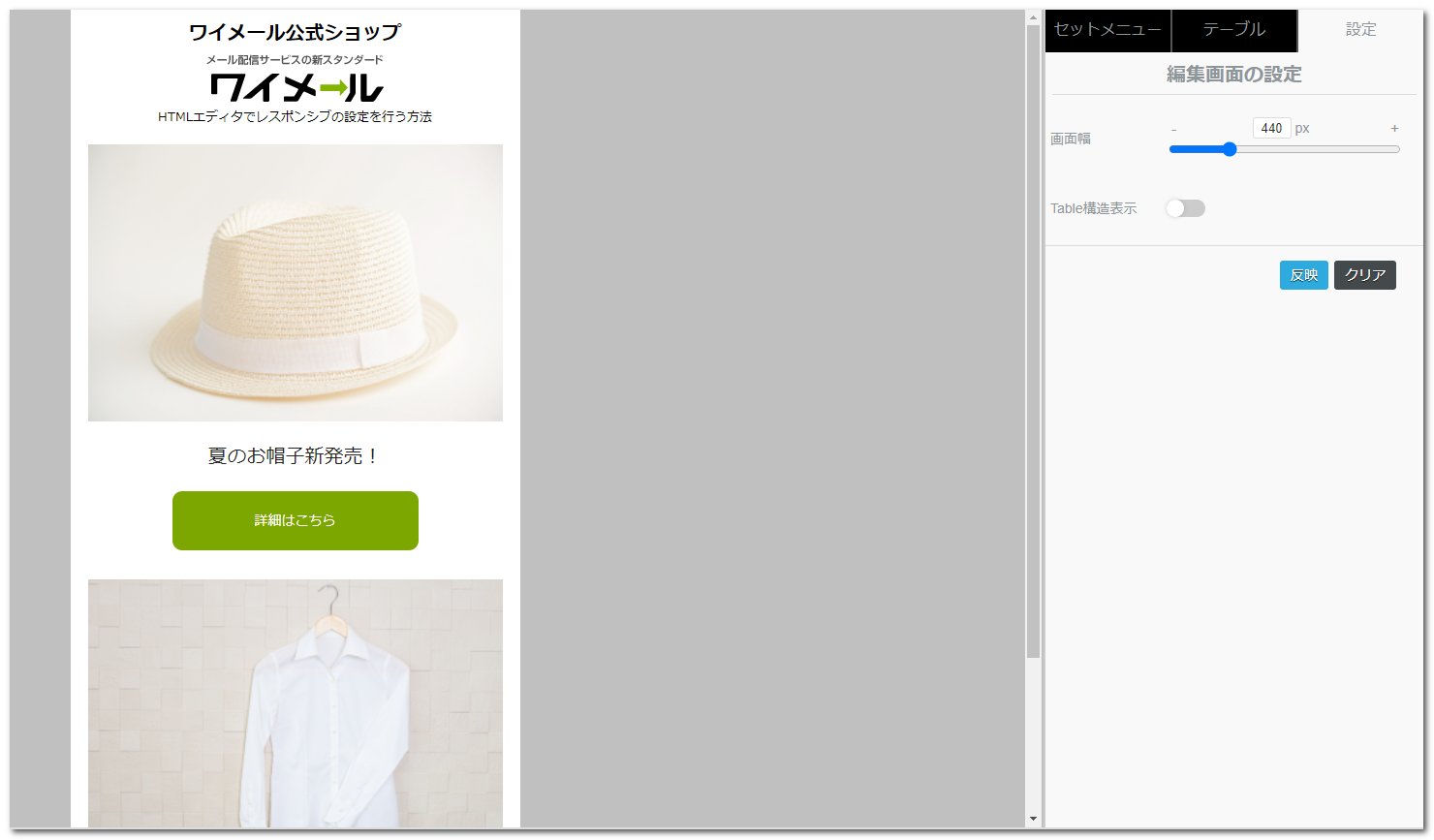
レスポンシブの動作がされるかどうか確認します。「設定」タブで、画面幅を480px以下に変更し、「反映」をクリックします。


テーブル内の要素が縦並びになればOKです。

問題なければ、保存して記事の編集画面に戻ります。
テスト配信で確認
コンテンツができたら、テスト配信して、実際の受信デバイスで表示を確認してみましょう。
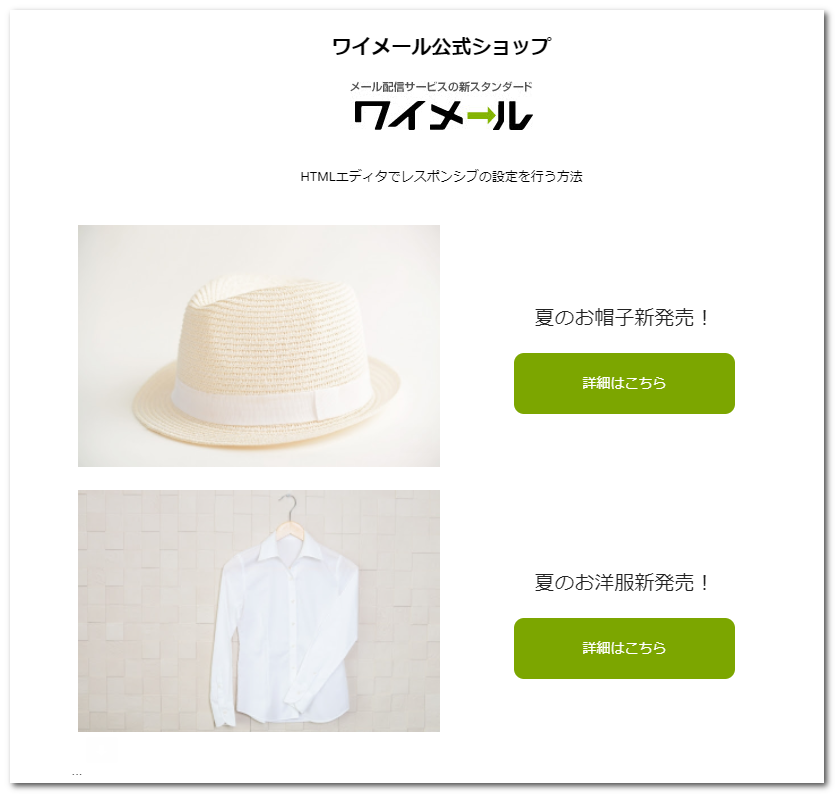
(PC画面での表示)

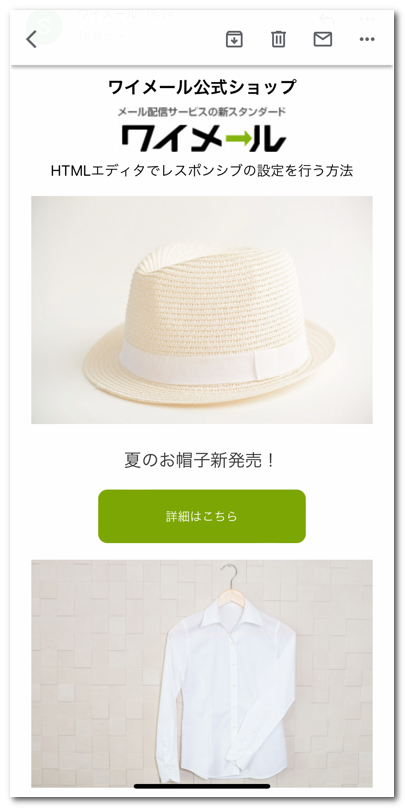
(スマートフォンでの表示)

最後に
昨今では、視覚的に興味をひきやすいHTMLメールがますます注目されていますが、いまだにWEBページとは異なる独特のレンダリングルールが存在します。
ワイメールでは、コンテンツを外注化せずとも、配信担当者が簡単に扱えて、かつ高品質なHTMLメールを作成できるよう、日々開発に力を入れております。
ぜひワイメールが、御社のマーケティングコンテンツの品質向上と、コンテンツ作成の効率化にに寄与できれば幸いです。
免責事項
HTMLエディタはβ版でのご提供となっております。動作保証等は致しかねます点、あらかじめご了承くださいますようお願い申し上げます。
また当コラムの内容は、当コラム執筆時点での内容となります。今後のバージョンアップにより、UI・UX等が変更になる場合がございますので、併せてご了承くださいますようお願い申し上げます。

“HTMLエディタでレスポンシブの設定を行う方法” への3件の返信
コメントは受け付けていません。