今回もメール配信システム「ワイメール」の公式コラムをご覧いただきありがとうございます。
このたび、現在のワイメールに実装されている、デフォルトのHTMLエディタ(V2)が、ますます使いやすくなりました。
ワイメールのHTMLエディタは、必要なHTMLパーツ(セットメニュー)をドラッグ&ドロップで組み合わせることで、どなたでも手軽にHTMLメールを作成できるのが大きな特徴です。
また簡便性を損なわずに、必要に応じてさらに手の込んだHTMLメールを作成することも可能です。
メール配信担当者様、コンテンツ作成担当者様は、これを機会に、ぜひ読者様に訴えかけるような、独創的なHTMLメールの構成にもチャレンジしてみてはいかがでしょうか。
目次
何が変わったの??
先日のアップデートで、セットメニューごとに任意の「クラス名」を指定できるようになりました。
クラス名をつけることは、すなわち、そのセットメニューを他のセットメニューと区別するような、固有の名前を付けることを指します。
今までレスポンシブ用CSSを記載する際、エディタからは直接タグ名やクラス名が参照できませんでしたが、エディタからクラス名が指定・参照可能となったことで、さらに細かいレスポンシブ動作が指定可能となり、汎用性がますます向上しました。
クラスの利点
同じ名前のHTMLタグであっても、クラスを使うことにより、CSSの適用範囲を限定することができます。これがクラスを使うことの利点です。
|
1 2 3 4 5 |
<!-- クラス名なし --> <p>こんにちは</p> <!-- クラス名あり --> <p class="konbanha">こんばんは</p> |
上記の例でいうと、一般的には、pタグ全体に対してCSSを適用する場合、
|
1 2 3 4 5 |
<style type="text/css"> p{ font-size:2rem; } </style> |
と書きます。この場合、pタグ内のすべての文字が(基準の文字サイズに対して)2倍の大きさになります。
一方、
|
1 2 3 4 5 |
<style type="text/css"> p.konbanha{ font-size:2rem; } </style> |
と書いた場合、2つあるうちの下のpタグの文字(こんばんは)だけが、2倍の大きさになります。
クラスを使ったレスポンシブ用CSSの書き方
ここでは、画面幅が一定のサイズになったときに、一部のテーブルのカラムを縦並びにする例を紹介します。(こちらの記事の拡張版となります。)
クラス名の指定
レスポンシブCSSを適用したいセットメニュー(要素)にクラスを指定します。
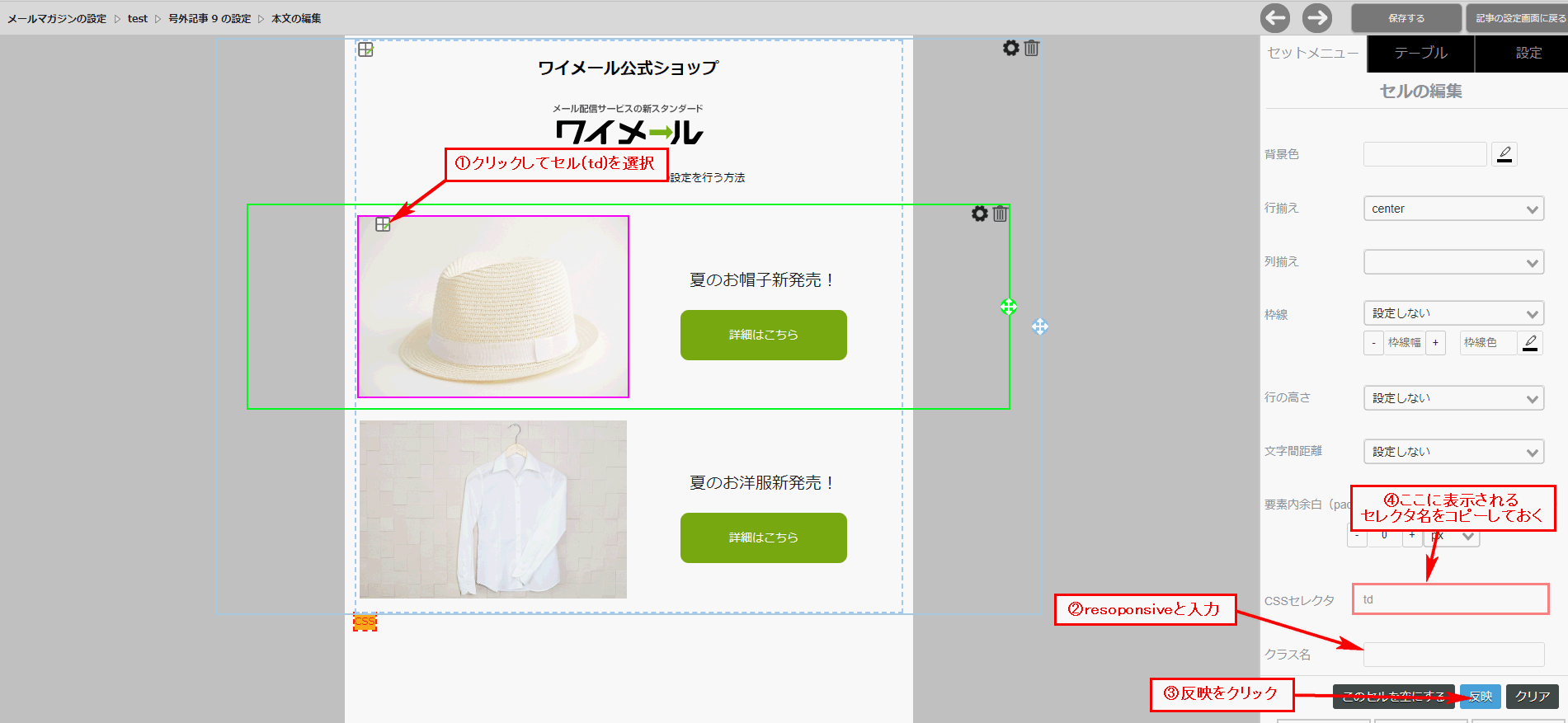
①セル(td)のアイコンクリックし、セル(td)のメニューを開きます。
②下の方までスクロールし、「クラス名」を入力します。ここでは「responsive」というクラス名を付けます。
③「反映」をクリックします。
④「CSSセレクタ」のところに「td.responsive」と表示されるので、これをコピーしておきます。


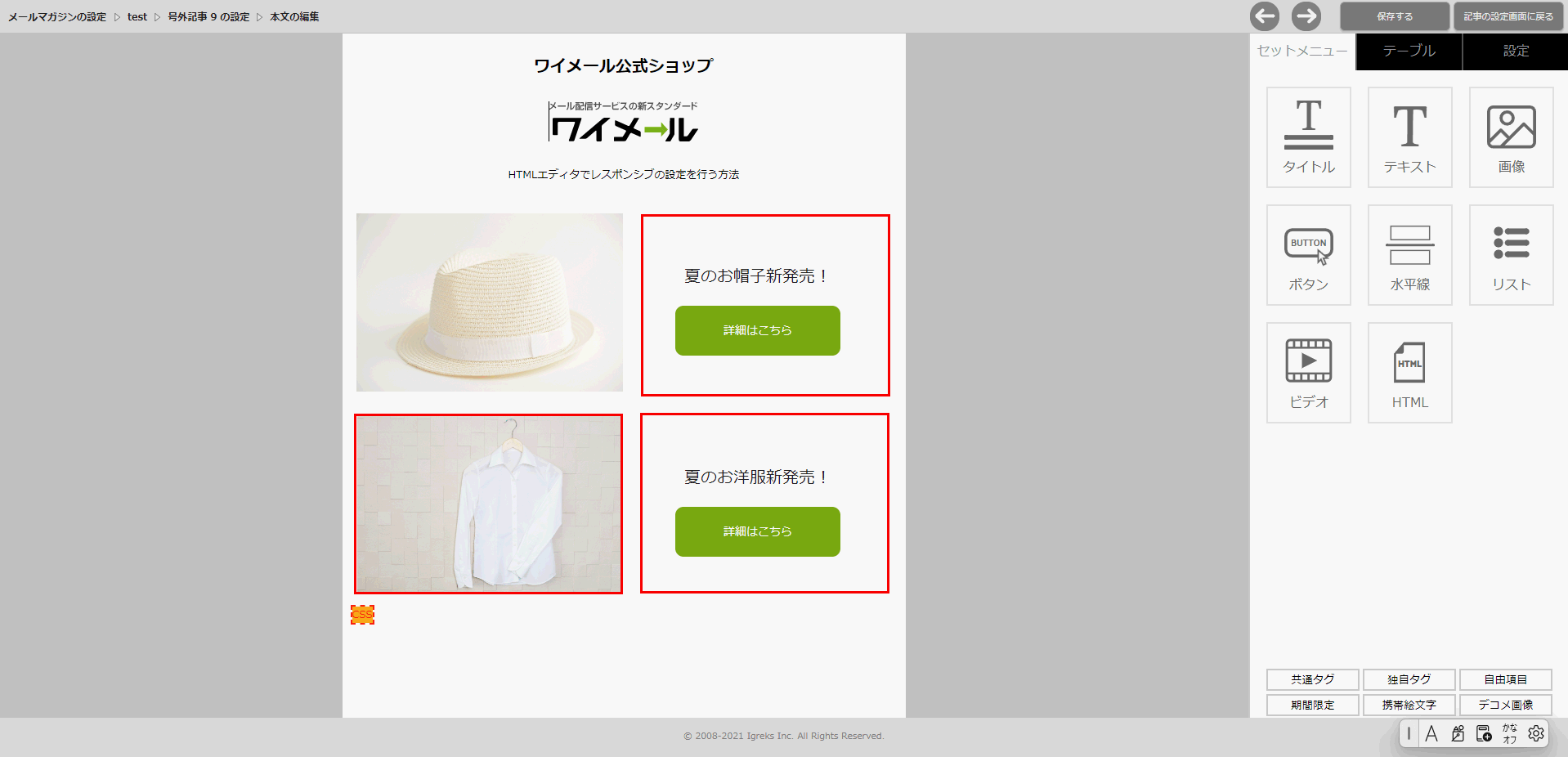
同様の操作を、赤枠で囲んだ他の3つのセル(td)に対しても行います。(クラス名はすべて「responsive」とします。)

レスポンシブのためのCSSを入力する
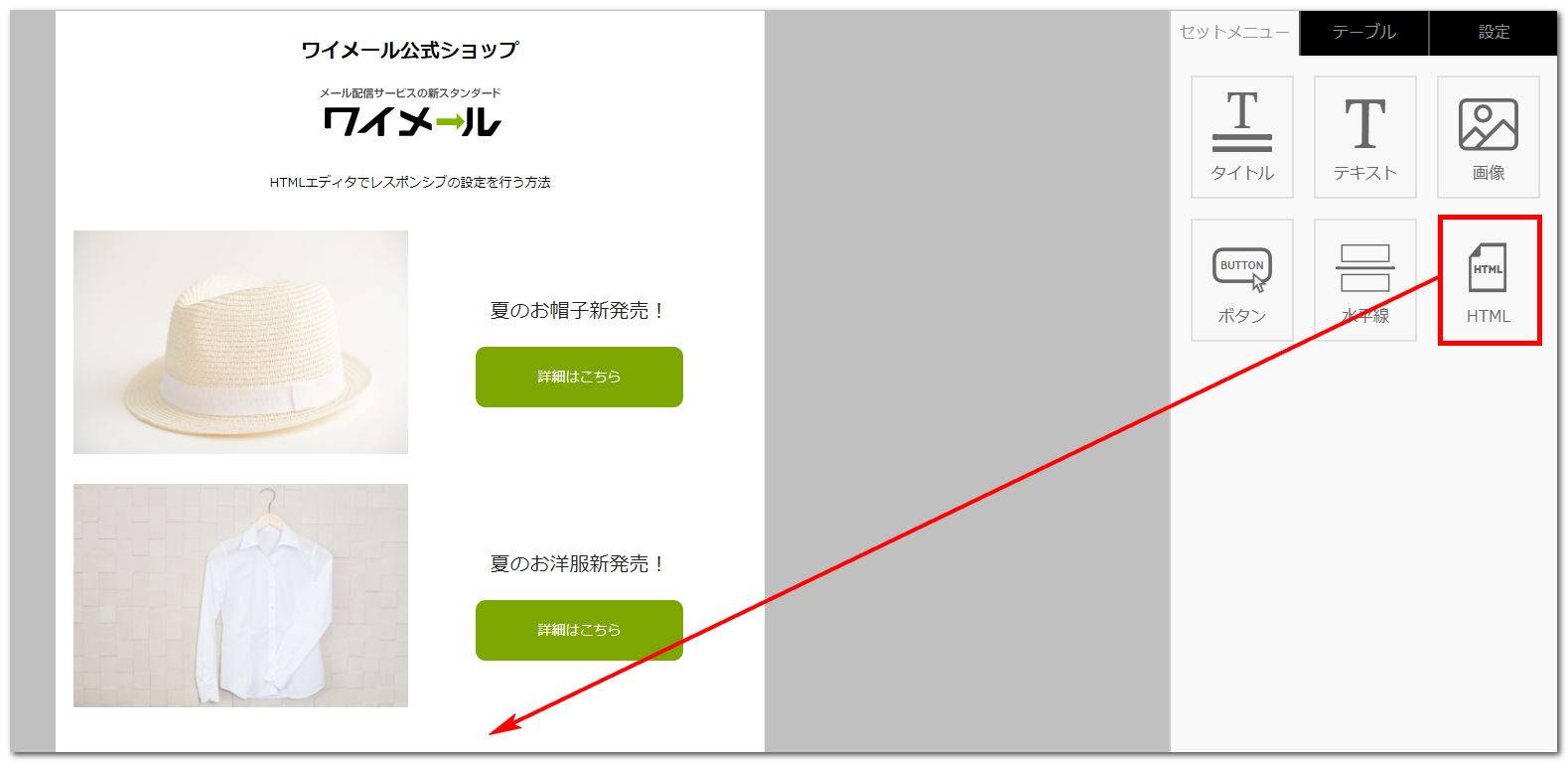
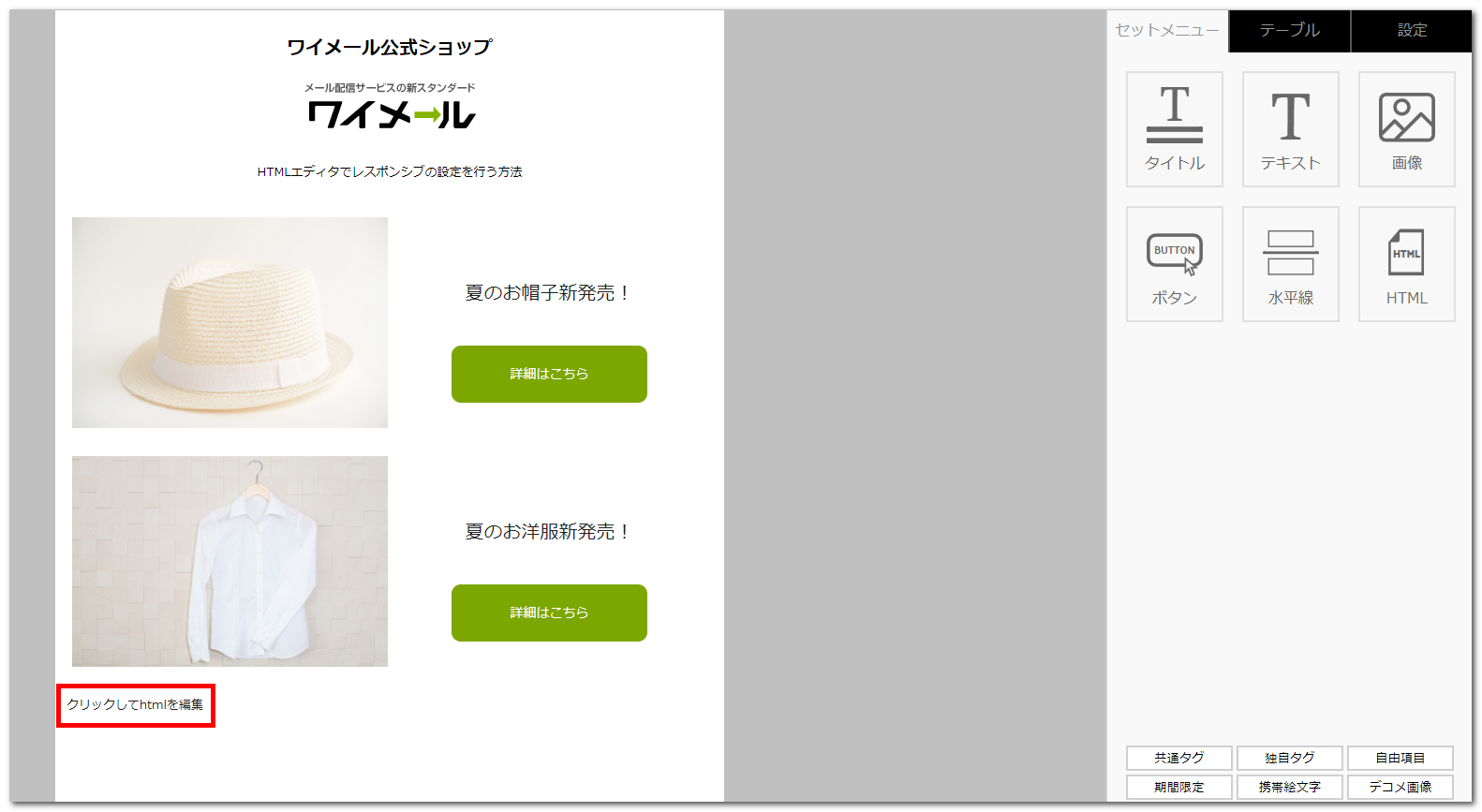
右上のタブから「セットメニュー」をクリックし、「HTML」を好きな場所にドラッグ&ドロップで挿入します。
ここではコンテンツの最後に挿入します。


挿入したセットメニューをクリックし、編集メニューを開きます。


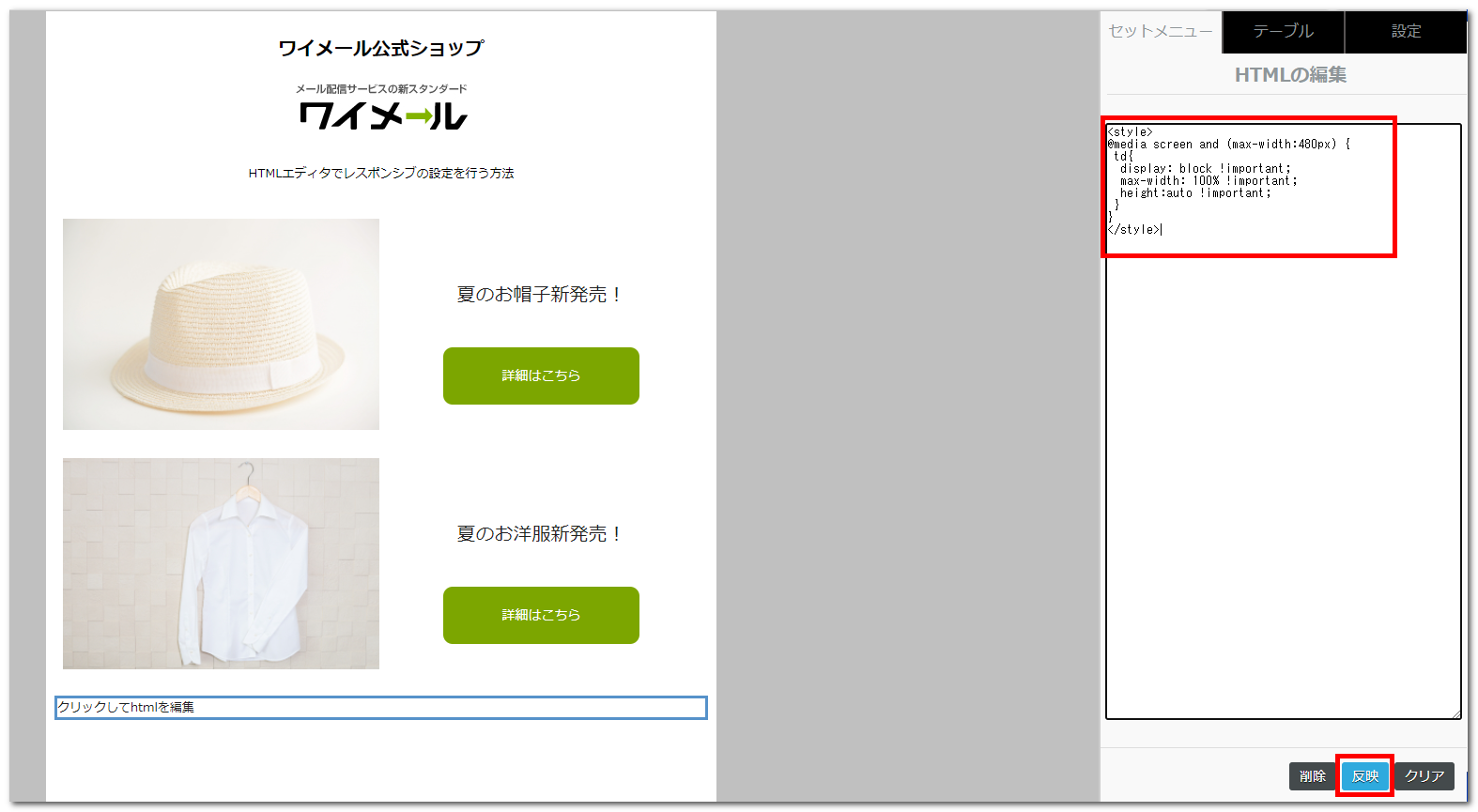
すでに入力されている文字列をすべて削除し、以下のように入力します。「td.responsive」の部分は、さきほどコピーしたセレクタ名を張り付けると効率的です。
|
1 2 3 4 5 6 7 8 9 |
<style> @media screen and (max-width:480px) { td.responsive{ display: block !important; max-width: 100% !important; height:auto !important; } } </style> |
この例では、画面幅が480px以下になったときに、responsiveクラスを指定したtdタグ(セル)が、縦並びになる(ブロック要素となる)ように設定しています。
※HTMLやCSSのコーディングの詳細に関しては原則サポート対象外となります。専門書籍等をご参照ください。
入力したら、「反映」をクリックして変更を反映させます。


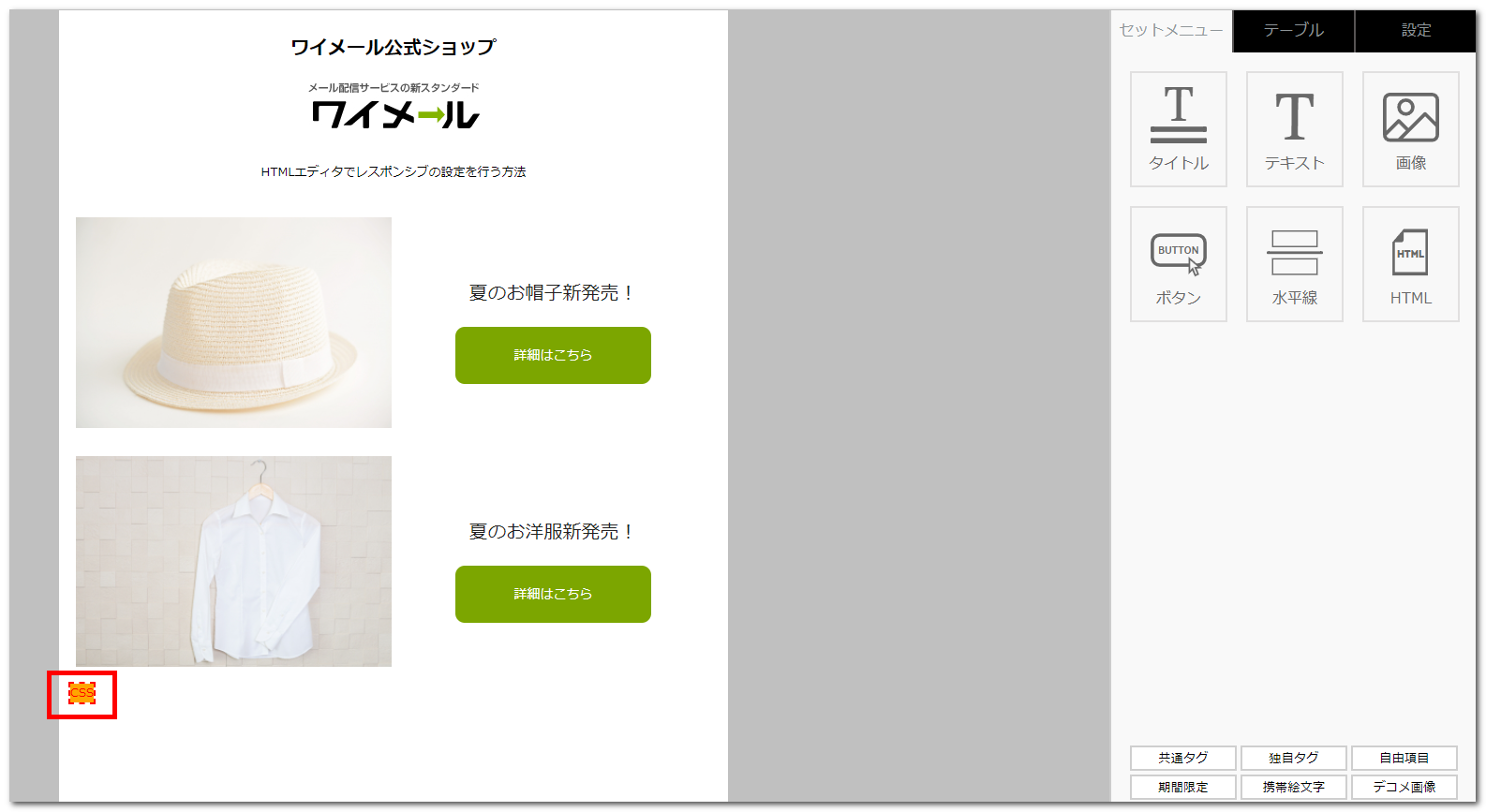
挿入したセットメニューに「CSS」と表示されます。CSSを再度変更したいときは、この場所をクリックすれば再度CSSを編集できます。(「CSS」をクリックしても編集画面が表示されないときは、ダブルクリックしてみてください。)

この「CSS」という表示は、実際の配信の時には見えない要素となりますので安心してください。
レスポンシブ動作の確認
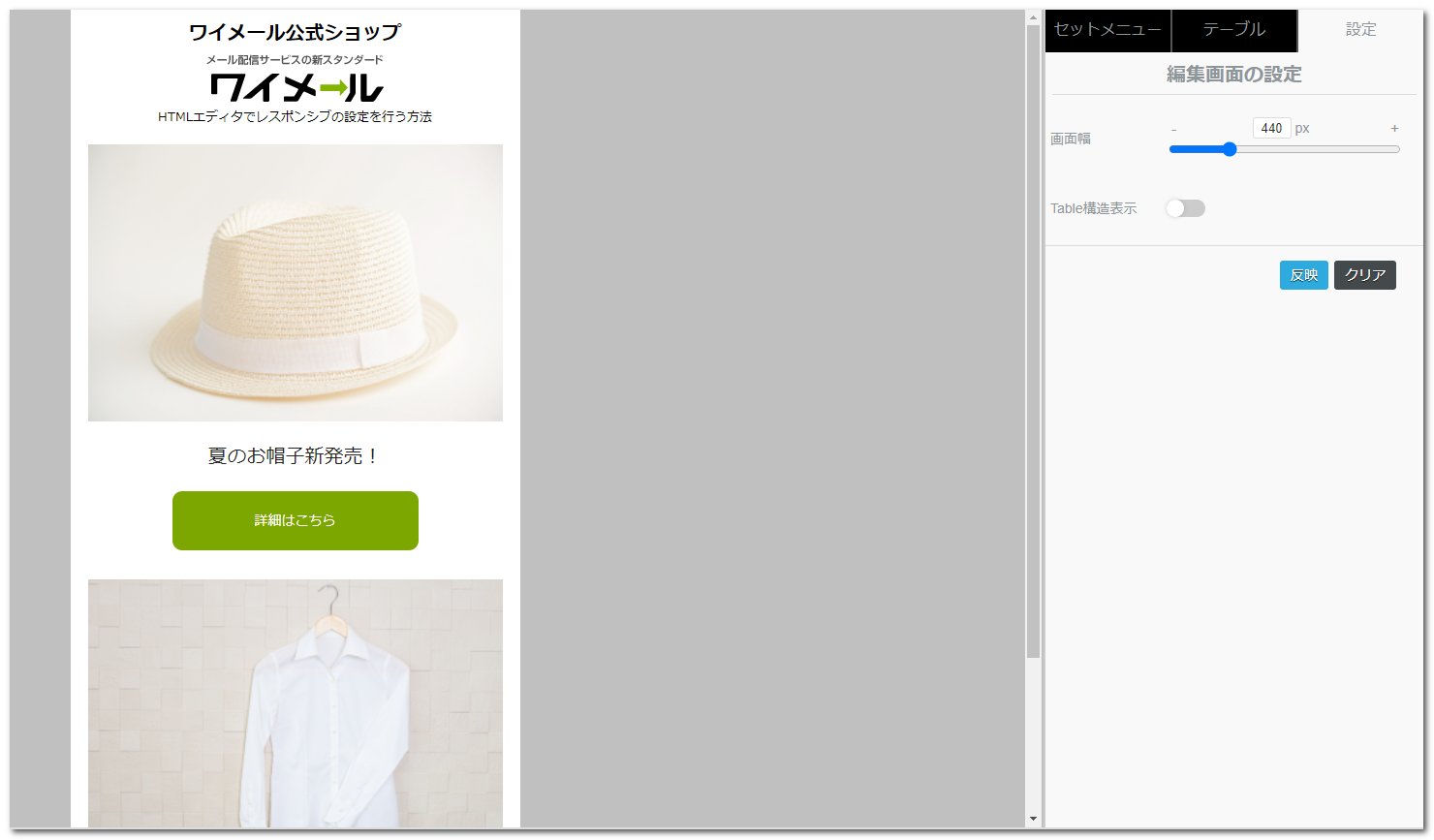
レスポンシブの動作がされるかどうか確認します。「設定」タブで、画面幅を480px以下に変更し、「反映」をクリックします。


テーブル内の要素が縦並びになればOKです。

問題なければ、保存して記事の編集画面に戻ります。
テスト配信で確認
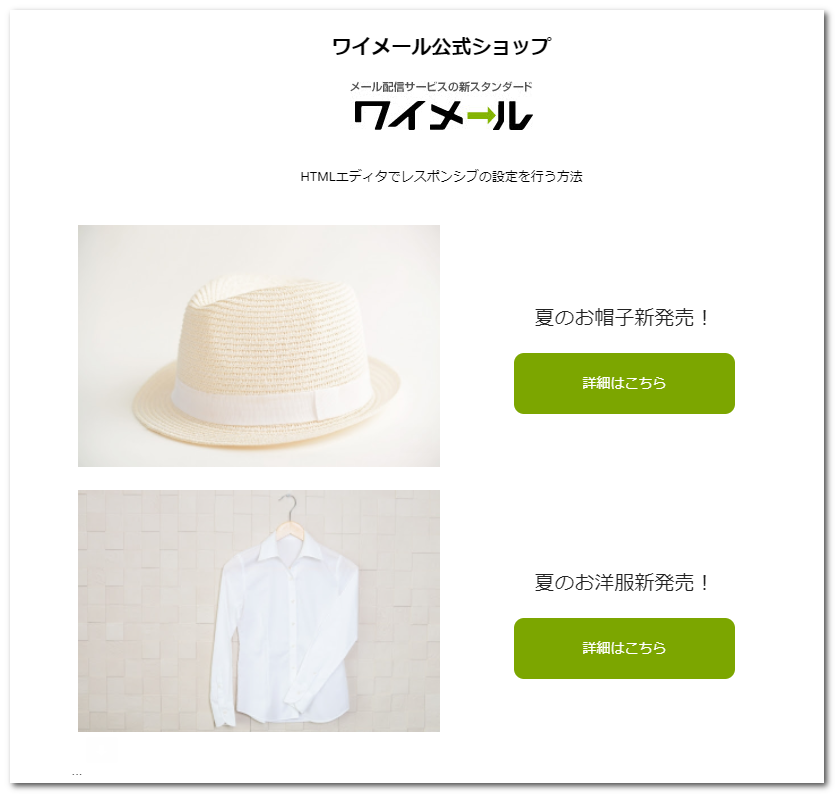
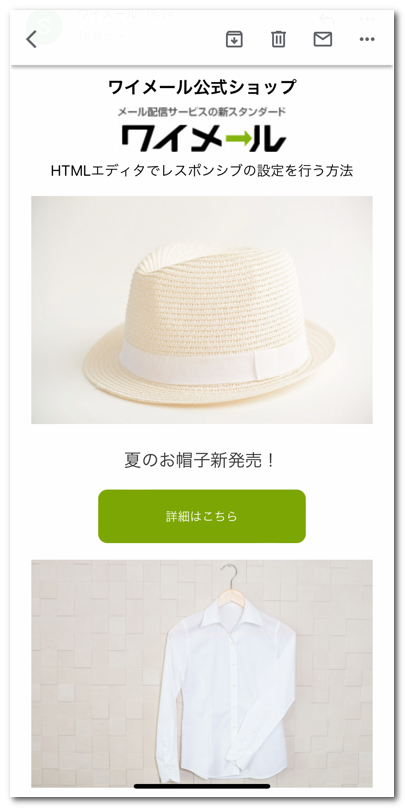
コンテンツができたら、テスト配信して、実際の受信デバイスで表示を確認してみましょう。
(PC画面での表示)

(スマートフォンでの表示)

最後に
いかがでしたでしょうか。
今回のアップデートで、レスポンシブ対応も効率的となり、より一層ビジュアライズされたHTMLメールが、手軽に作成可能となりました。
お時間があればぜひとも使い倒していただき、使いにくい点、見にくい点、動作がおかしい点などがございましたら、ご意見を頂戴できればと思います。(ワイメール、DD Editor、いずれのお問合せフォームからでも結構です。)
なお、レスポンシブ用CSSを書くのはなんだかんだ面倒なので、レスポンシブを使わなくても手軽に綺麗なコンテンツを組みたいというかたは、以下の記事などがご参考になるかと思います。
<レスポンシブ対応不要で見栄えの良いHTMLメールを作る方法>
なお今回のアップデートは、関連サービス「DD Editor(ディーディーエディタ)」でももちろん実装済みです。ワイメールのHTMLエディタV2、ならびにDD Editorに関する記事は、以下をご参照ください。
免責事項
HTMLエディタは現在β版でのご提供となっております。動作保証等は致しかねます点、あらかじめご了承くださいますようお願い申し上げます。
また当コラムの内容は、当コラム執筆時点での内容となります。今後のバージョンアップにより、UI・UX等が変更になる場合がございますので、併せてご了承くださいますようお願い申し上げます。