本日も当コラムご覧いただきありがとうございます。
メルマガ配信担当者の最大の業務負担はコンテンツ作成であると言われており、特にHTMLメールはHTMLやCSSの知識が必要です。
そこでワイメールでは、メルマガご担当者の負担を極限まで低減すべく、専門的な知識が一切不要で、直感操作が可能なHTMLエディタを新たに開発しました。
ドラッグ&ドロップでコンテンツを追加でき、おしゃれでカッコいいHTMLメールを、誰でもかんたんに作ることができます。
今回は、ワイメールVer2.19から追加された、この新しいHTMLエディタの基本的な使い方について解説いたします。
目次
ワイメールのバージョンを確認する
新しいHTMLエディタは、ワイメールVer2.19以降でご利用が可能です。
まずはご利用中のバージョンを確認し、Ver2.19未満であれば、最新バージョンにバージョンアップを行ってください。

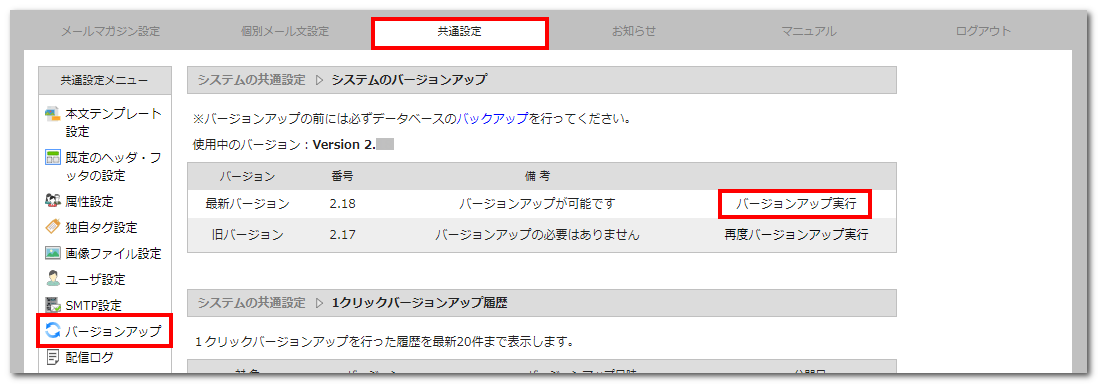
バージョンアップは、「共通設定」→「バージョンアップ」から簡単に行うことができます。

HTMLエディタのバージョンを確認する
Ver2.19未満からバージョンアップを行った場合は、引き続き旧エディタを使用する設定になっていますので、エディタの切り替えが必要です。
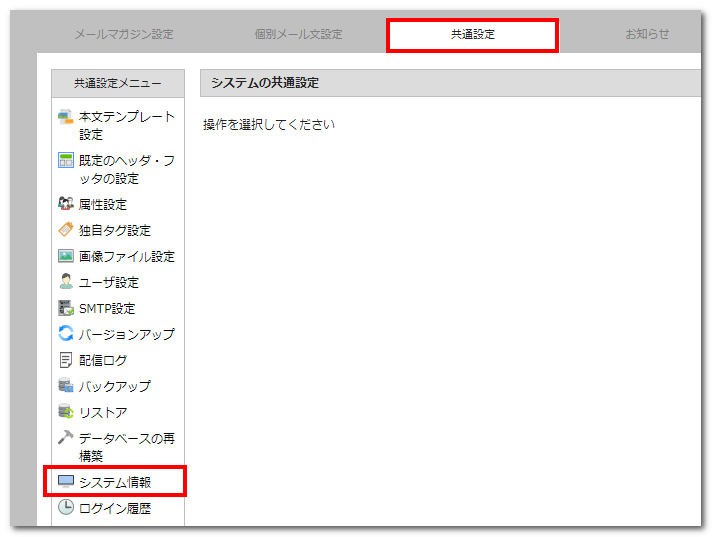
エディタをVersion2に切り替えるには、「共通設定」→「システム情報の設定」を選択します。


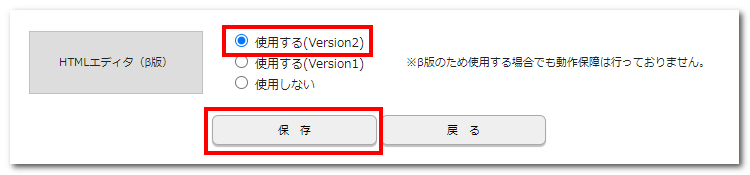
「HTMLエディタ(β版)」の「使用する(Version2)」を選択し、保存をクリックします。

旧バージョン(Version1)に戻す場合や、エディタを使用しない場合も、同様の手順で可能です。
記事を作成する
HTMLエディタは、号外記事・ステップメール/ループメールのストーリー作成時、本文テンプレート作成時など、記事のコンテンツを作成するメニューのすべてでご利用可能です。
今回は例として、号外記事作成時で説明しますが、使い方はいずれの場合でも同様です。
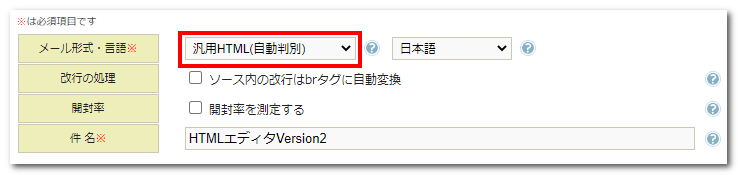
メール形式を指定する
HTMLエディタは、「メール形式」に「汎用HTML」、「PC向けHTML」、「スマートフォン向けHTML」を選択した場合、入力エリアに自動的にセットされます※。


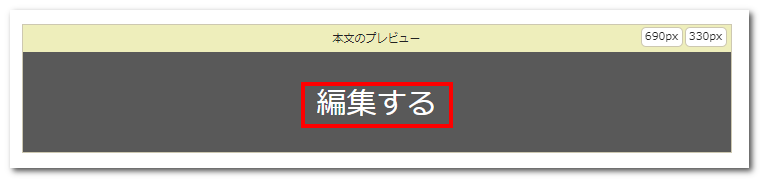
本文入力エリアにマウスをのせると、「編集する」と表示され、クリックすると編集画面に遷移します。

テーブルを設置する
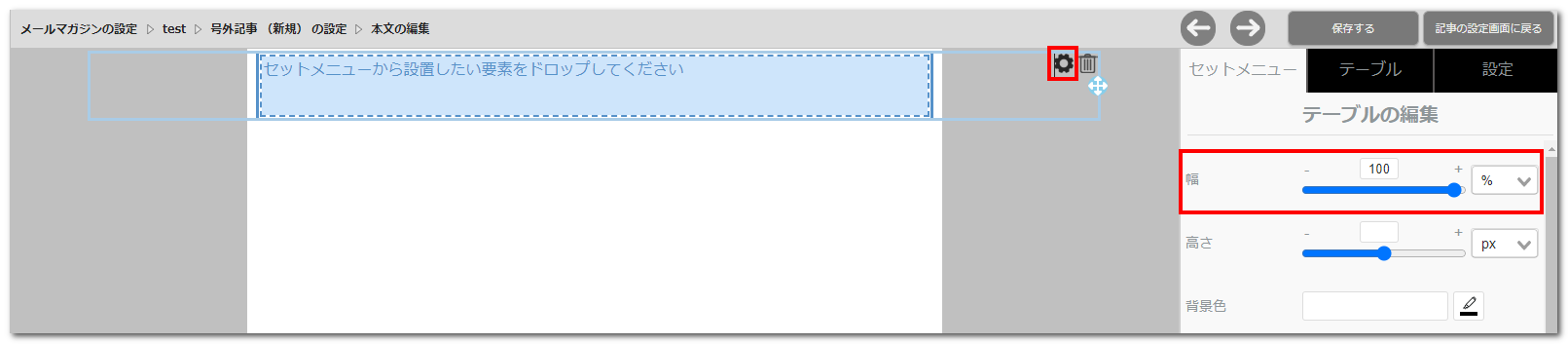
初期状態では、大枠のテーブルが一つ設置されています。
コンテンツの最大幅を固定したいときは、この大枠のテーブルの幅を指定し、この中に、すべてのコンテンツを収めるように配置することで、無駄に横に広がらないレイアウトにすることが可能です。
テーブルのプロパティは、右上の歯車ボタンで設定が可能です。ここで、テーブルの幅などを指定できます。

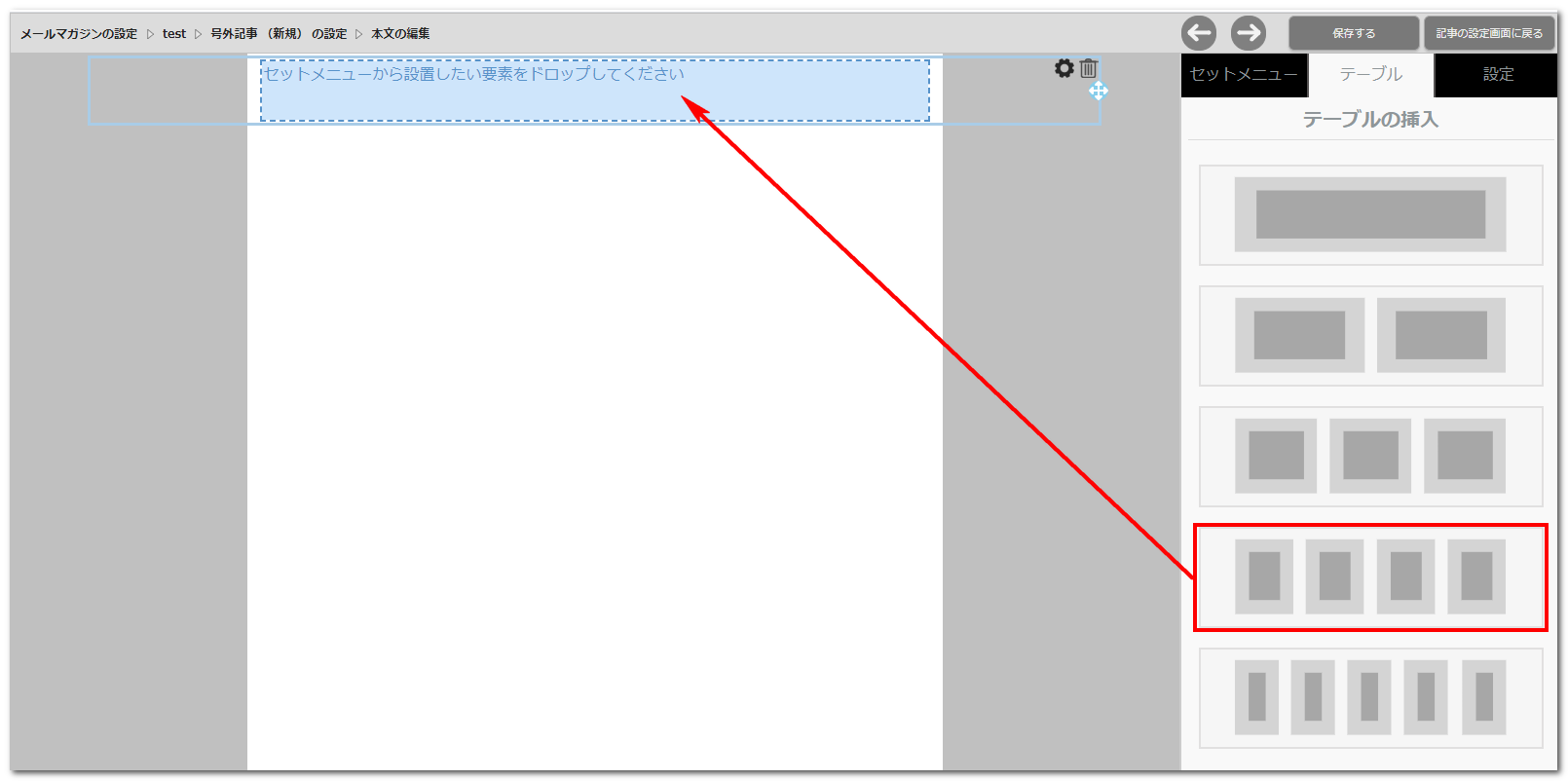
新しいテーブルは、右側のメニューの「テーブル」から、ドラッグ&ドロップで挿入することができます。

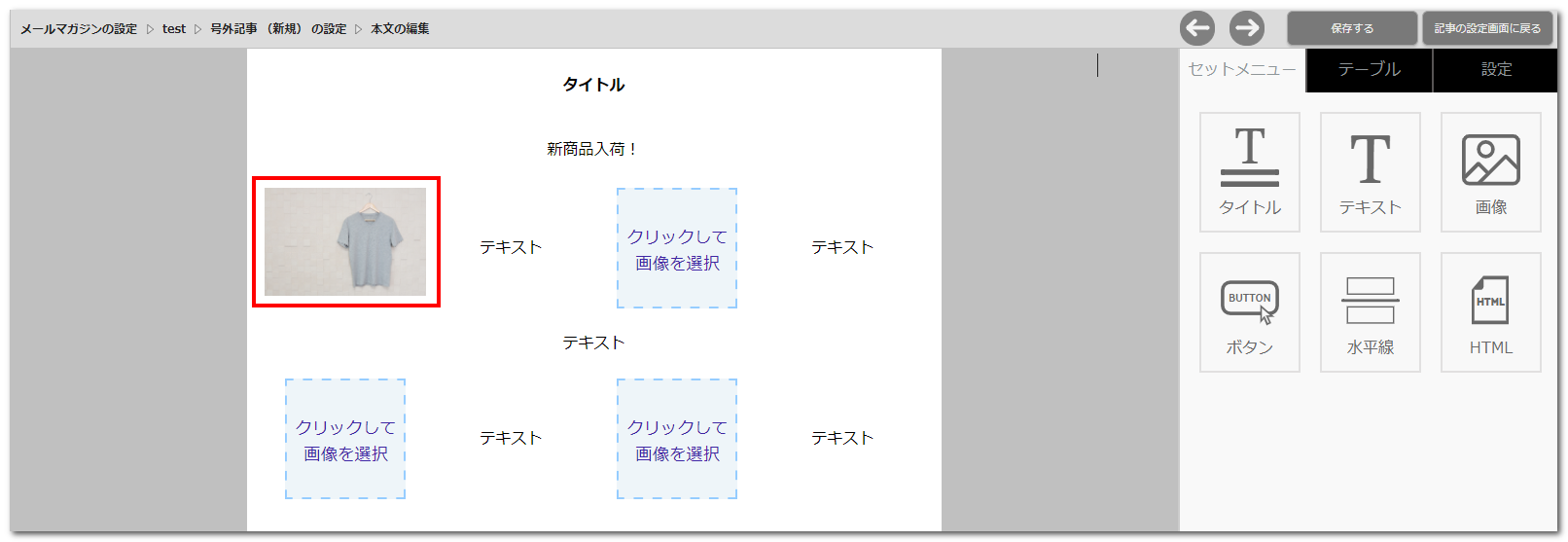
画像やテキストを設置する
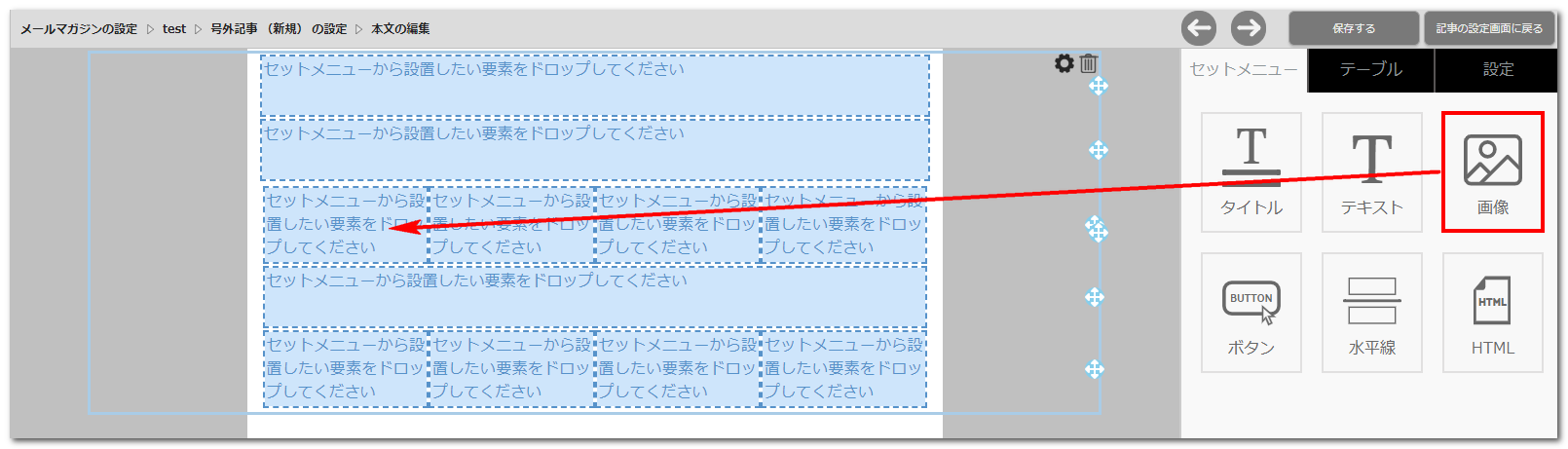
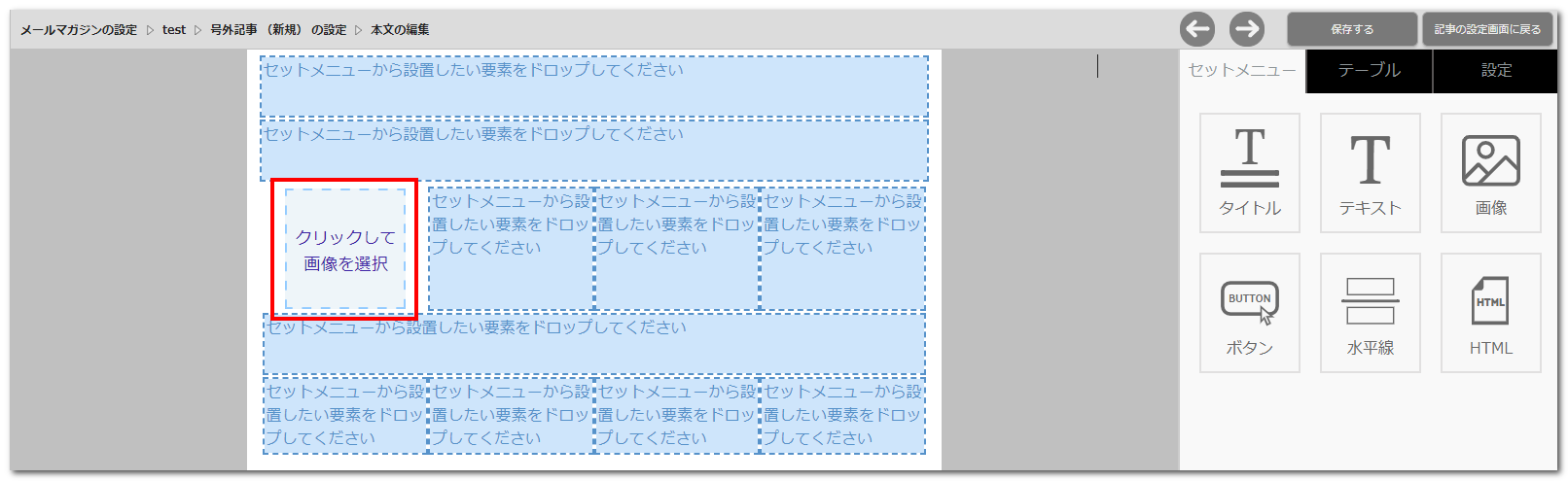
画像やテキストなどのコンテンツは、右側の「セットメニュー」から、ドラッグ&ドロップで挿入可能です。



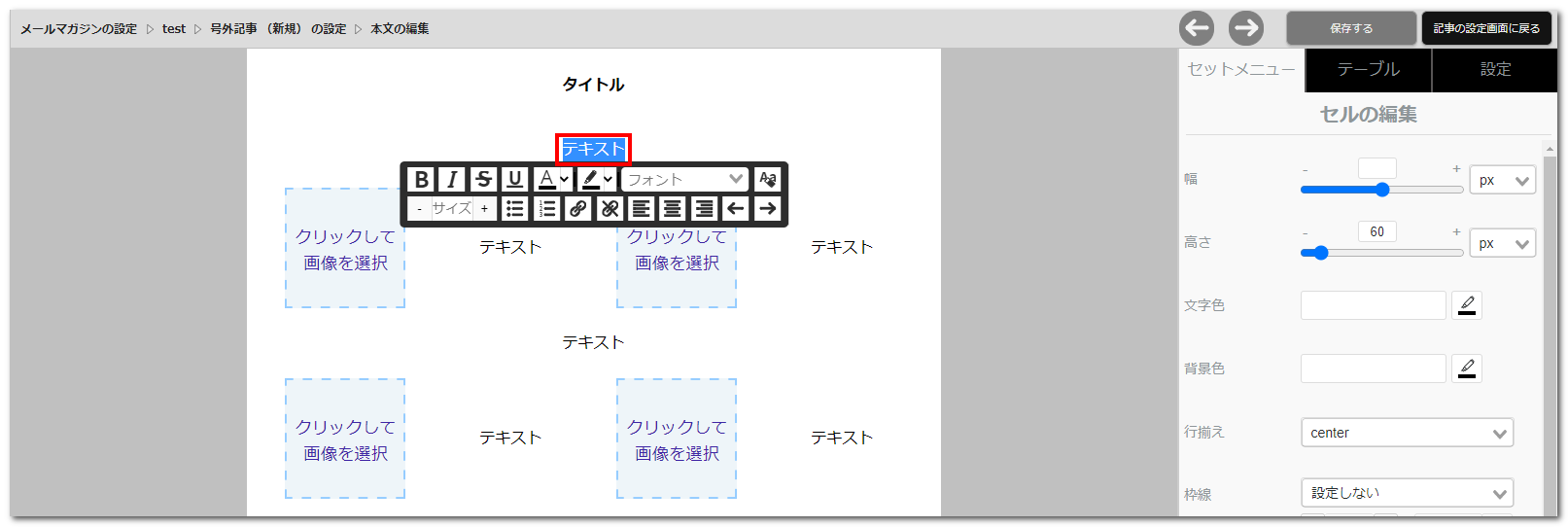
テキストの内容などは、エディタ上で直接編集が可能です。
テキストをドラッグで選択すると、テキスト編集用のバブルメニューが表示され、大きさや色などを指定できます。

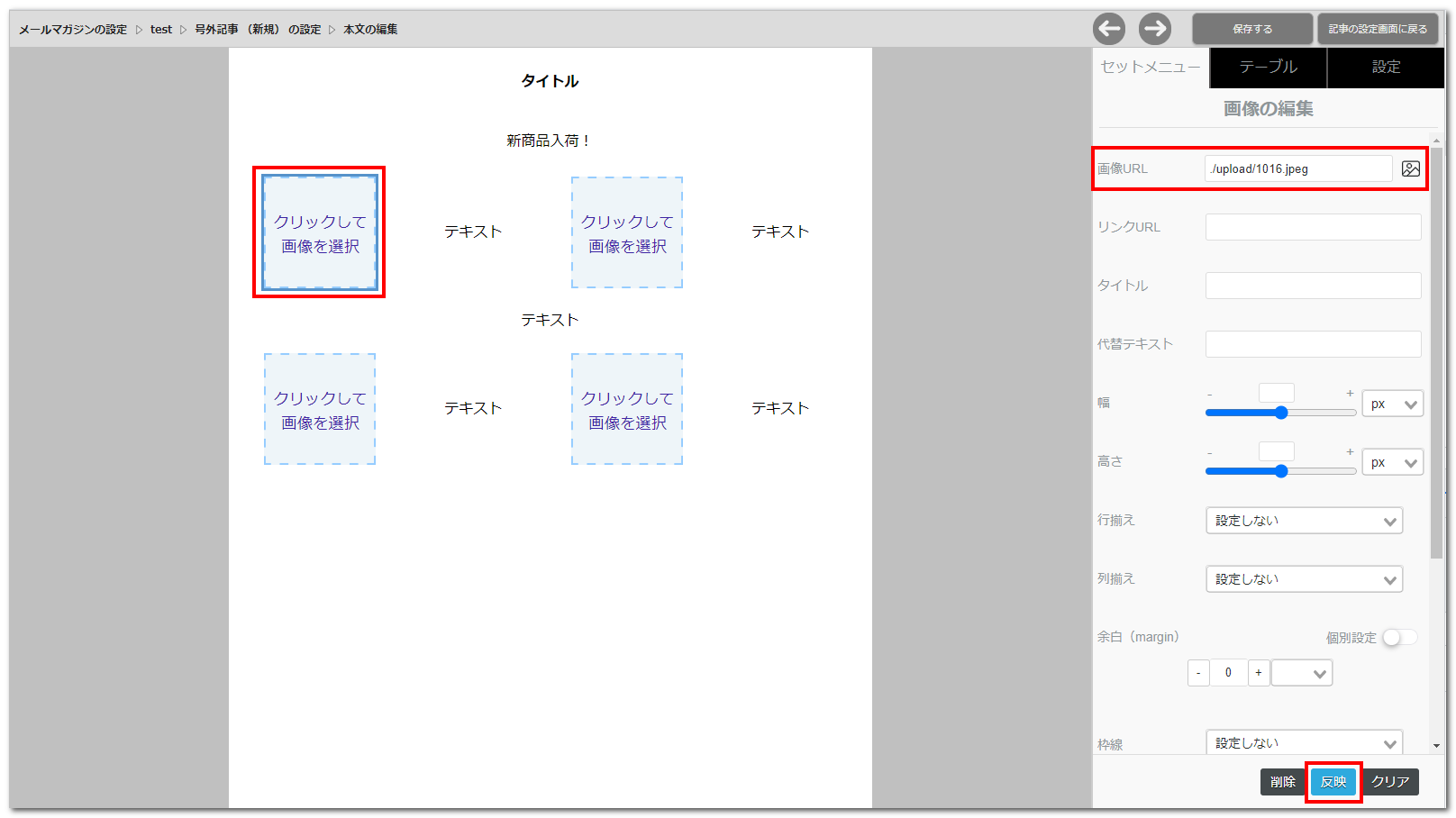
画像などのプロパティを変更する
変更したいセットメニューをクリックすると、右側にその設定メニューが表示されます。(セットメニューの種類により内容は異なります)
編集したい内容を入力し、「反映」をクリックすることで、エディタに反映されます。



編集した内容を保存をする
HTMLエディタで編集した内容は、右上の「保存する」をクリックすることで保存されます。

「保存する」ボタンをクリックしないで、「記事の編集に戻る」をクリックした場合、エディタを利用して行った変更の内容が破棄されますので、ご注意ください。
「保存する」ボタンをクリックしたときの、記事の状態の変化は以下の通りです。
号外記事
- 新規作成記事の場合:新規の記事として下書き保存されます。
- 下書き保存済み記事の記事:下書きの内容が上書きされて保存されます。
- 配信予約済み記事の場合:内容が上書きされ、下書き保存状態となり、予約は一旦取り消されます。
ステップメール/ループメールのストーリー
- 新規作成ストーリーの場合:稼働状態が「停止中」の状態で新規に保存されます。
- 停止中ストーリーの場合:稼働状態が「停止中」のまま内容が上書きされて保存されます。
- 稼働中ストーリーの場合:稼働状態が「稼働中」のまま内容が上書きされて保存されます。編集途中の状態で配信されるのを避けたい場合は、事前に稼働状態を「停止中」にするか「配信の保留」を行ってから編集されることをお勧めします。
最後に
今回は、HTMLエディタVersion2の、基本的な使い方について説明しました。
それ以外のケーススタディにつきましては、以下のヘルプなどを参考にしていただければと思います。
今後、お客様のご意見やご要望等により、エディタの機能もセットメニューも、追加される場合があります。ぜひご意見をお寄せいただければと思います。
また、当コラムでも引き続き、必要に応じてケーススタディを追記していく予定です。
免責事項
HTMLエディタはβ版でのご提供となっておりますので、動作保証は行っておりません。もし使いにくい場合は、旧バージョンに戻したり、エディタなしでの編集も可能ですので、そちらもお試しください。
当コラムの内容は、コラム執筆時点での内容です。今後のバージョンアップ等により、仕様やインターフェイスが変更になる場合がございます。

“HTMLエディタVersion2の基本的な使い方” への3件の返信
コメントは受け付けていません。