今回も当コラムをご覧いただきありがとうございます。
読者がメールマガジンに自主登録する際、メール配信システムのフォームから登録することが多いかと思います。
今回は、お問い合わせでもよくご質問いただく、読者登録フォームの見た目のカスタマイズ方法や、表示する入力項目の設定方法をご紹介したいと思います。
目次
登録/解除・読者情報変更フォームとは
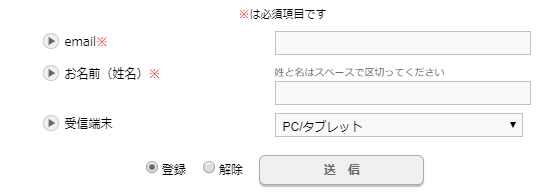
ワイメールでは、読者自身が能動的にメルマガの登録や解除、登録されている読者情報の変更を行えるよう、専用のフォームを出力する機能を用意しています。
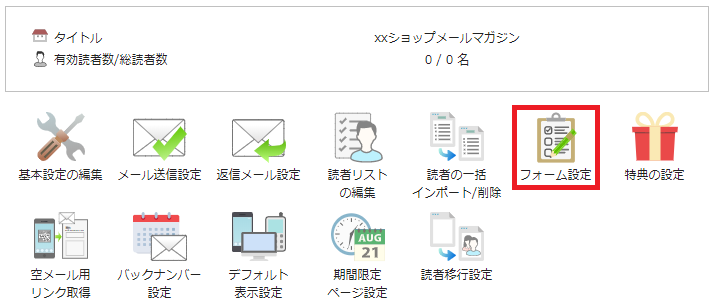
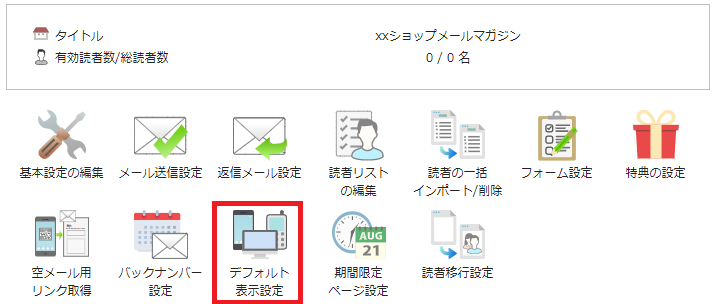
コントロールパネルのメールマガジン設定内、フォーム設定から確認が可能です。

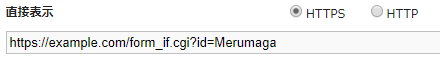
フォームの表示には三種類の方法があります。

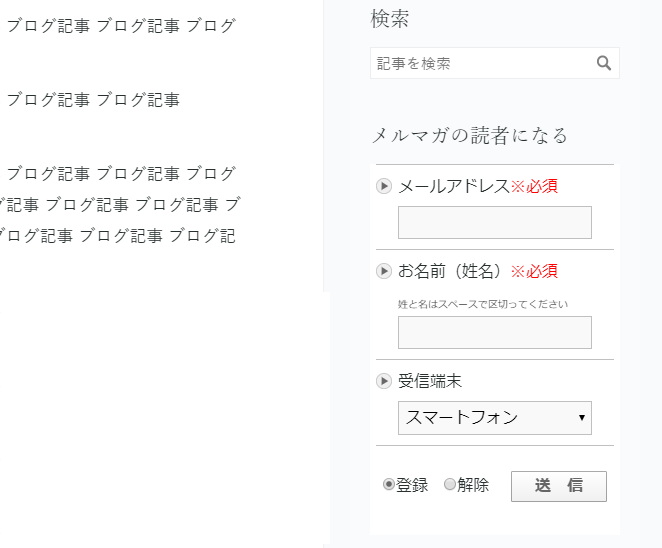
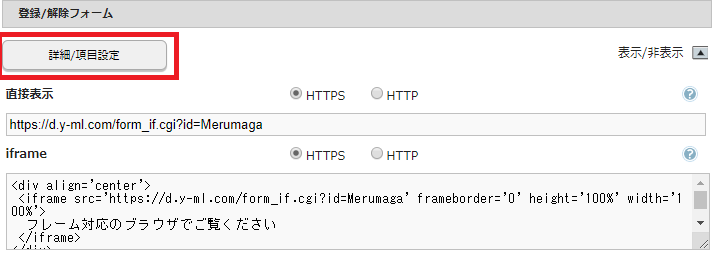
「直接表示」ではURLから、ご利用いただいているお客様専用のサーバー上にデフォルトで設置されているフォームが表示できます。


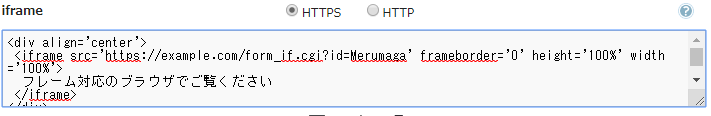
「iframe」と「フォームのHTML/CSS」は、お客様のサイトにフォームを埋め込みたい場合に利用できます。
どちらもお客様のサイトに表示されているソースコードを追加するだけでフォームが表示されますが、「iframe」は「直接表示」で表示されるフォームがそのままお客様のサイト上でも表示され、「フォームのHTML/CSS」はサイトのデザインに合わせて自由にHTML/CSSのカスタマイズが可能という違いがあります。

直接表示、iframeのフォームの見た目をカスタマイズする
自分のサイトに埋め込む場合だけではなく、直接表示やiframeで表示されるフォームの見た目を変更する機能も用意しています。





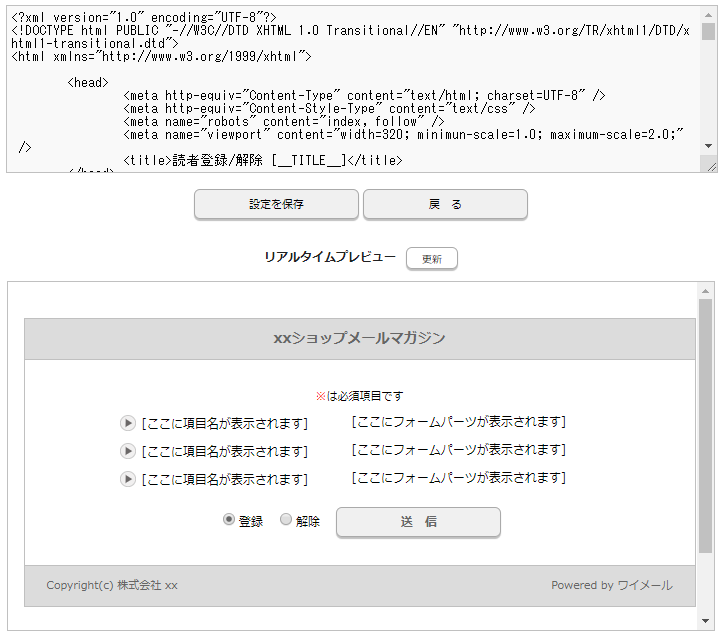
メールマガジン設定の、デフォルト表示設定メニューから、カスタマイズしたい画面の編集ボタンを押して、HTML/CSSソースを編集して保存することで反映されます。
画面下部のリアルタイムプレビューで、カスタマイズした表示を確認可能です。
また、デフォルト表示設定では、フォームの表示のほか、読者登録完了後に表示されるページや、フォームで不正な入力などでエラーが起きた際のエラーメッセージなどを変更可能ですので、ぜひご活用ください。
フォームに表示する項目を設定する
これまで、フォームの見た目のアレンジについてご紹介してきましたが、ここからは、フォームに表示する(読者が入力する)項目の設定方法についてご紹介します。
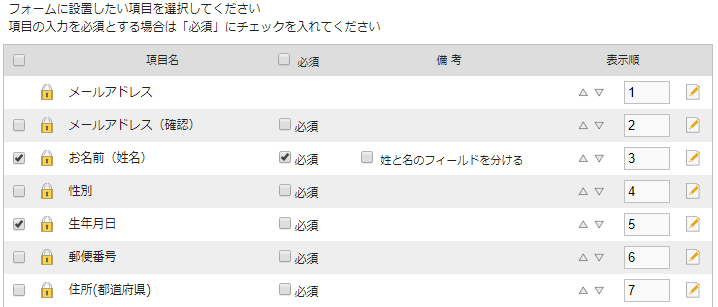
最初にご紹介した、フォーム設定のページで詳細/項目設定ボタンを押すと、項目設定ページが開きます。



フォームに表示したい項目にチェックを入れて保存することで、直接表示、iframeのフォームに自動で反映されます。
フォームのHTML/CSSをカスタマイズしてご自身のサイトに埋め込んでいる場合は、自動で切り替わらないため、再生成されたHTML/CSSのソースコードを取得して、再度設置してください。
※フォームの項目を変更または追加して、埋め込んだHTML/CSSを変更しないと、サーバーに送信される読者情報とシステムで入力を期待する値が合わずにエラーが表示される場合がございます。
また、入力を必須にするかどうかや、項目の表示順を変更できるほか、右側の編集ボタンから、項目名や備考の編集が可能です。




自由項目を作成する
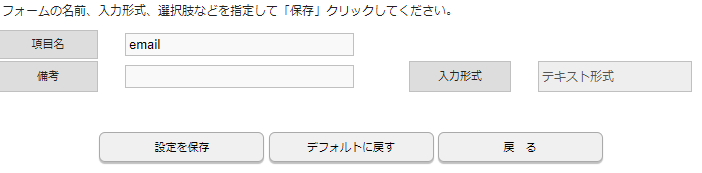
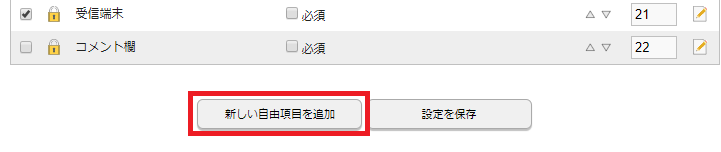
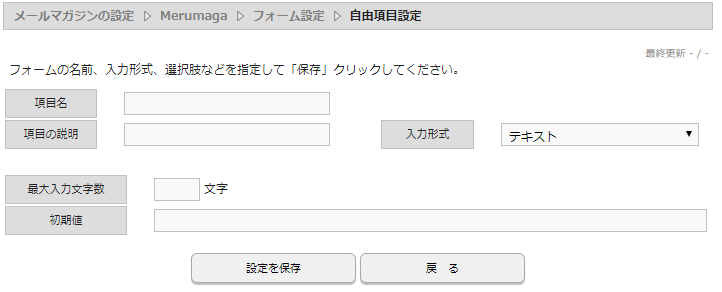
デフォルトで用意されている項目に、用途に合ったものがない場合は、フォーム設定画面最下部の「新しい自由項目を追加」ボタンから新規に作成可能です。



フォームの入力形式は下記の7種類から選択でき、最大文字数や初期値を設定可能です。
- テキスト
- パスワード
- ラジオボタン(択一選択)
- チェックボックス(複数選択)
- セレクトボックス(択一選択)
- テキストエリア
- 日付型
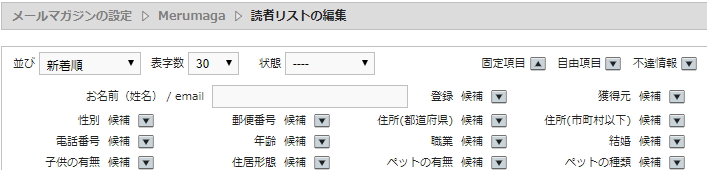
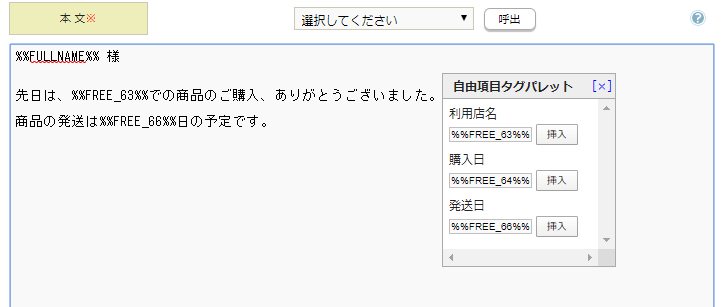
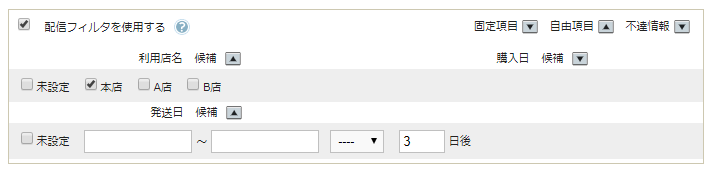
作成した自由項目は、フォームに表示可能なほか、メール作成時の自動変換タグや、読者の絞り込み条件に使用可能です。


読者のフィルタリングについては、以下のエントリも併せてご覧頂けますと幸いです。
フォーム機能に関する関連記事
当サービスでは、フォーム機能に関するよくある質問とその回答・解説を、オンラインヘルプにまとめて公開しています。
登録/解除フォームを登録専用にする方法や、登録完了後にオリジナルのサンクスページなどに遷移させる方法などについても記載がございますので、本記事に興味を持っていただいた方は、是非ご一読頂けますと幸いです。
最後に
今回は、ワイメールの便利なフォームに関する機能のご紹介をしましたが、いかがでしたでしょうか。
お客様のサイトや用途に合わせてカスタマイズをしていただき、新たな読者獲得や読者情報管理の一助となれば幸いです。
なお、HTML/CSSのアレンジやコーディングに関しては、弊社サポート対象外となります。専門の書籍やWebサイトを参考にしていただくか、Webサイト制作会社様にお問い合わせいただきますようよろしくお願いいたします。
今後もワイメールをよろしくお願いいたします。

“読者登録フォームの見た目や入力項目をカスタマイズ” への6件の返信
コメントは受け付けていません。