今回はコラム更新のお知らせメールを、HTML形式で配信してみました。いかがでしたでしょうか?
このようにワイメールでは、HTML形式のメール配信ももちろん可能です。 一昔前までは、受信環境の違いや閲覧メールソフトの違いにより、一部のHTMLタグやスタイルが使えないなど制約が多く、安全をとってテキスト形式で配信するパターンが多々ありました。
しかし昨今は、メールソフトやブラウザ環境の標準化が進み、一定のルールを守って作成されたHTMLメールであれば、ほとんどの環境で問題なく読むことが可能となってきました。
今日は、ワイメールでHTMLメールを作成する場合のポイントなどをまとめてみましたので、今後HTMLメールでビジュアライズされたメールを送りたい、という方はぜひ参考にしてみてください。
目次
現在も続く最大の問題、画像の表示方式
最近は標準化が進んできたと冒頭に書きましたが、それでもなお、画像の表示について、特に日本では問題があります。
その原因は、フィーチャーフォン(俗にいうガラケー)時代から、携帯キャリアや携帯機種メーカーごとに、独自の画像表示方式を採用していたためです。
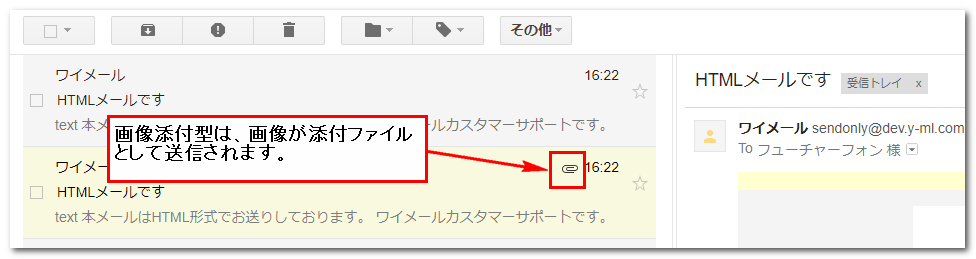
現在でも一部のキャリアの一部の機種(特にAndroid)端末においては、画像を表示する際に制約があり、メール内の画像は添付ファイル形式にして送らなければならないという決まりがあります。
この決まりを守るべき宛先が、メールアドレスから容易に判断ができれば問題ないのですが、特にキャリアメールの場合は、メールアドレスからだけでは、Android端末なのか、iPhone端末なのか、はたまたフィーチャーフォンなのかが判断できないのです。
この日本独自の画像の表示方式が、メール配信システム提供者が頭を悩ませる問題の1つとなっています。

ワイメールではどうやって対応している?
ワイメールにおいては、Ver2.07までは、携帯向けに送られる可能性があるHTMLメール配信について、画像を使用する場合には、あらかじめ「共通設定」→「画像設定」から画像をアップロードしておく必要がありました。
そのアップロードされた画像を、記事作成時に「アップロード済み画像」パレットから挿入することによって、フィーチャーフォン向け/スマートフォン向けHTML形式の場合は画像添付型、PC向けのHTML形式の場合はインターネット参照型で、配信するメールコンテンツを構成するように自動処理しています。
ですので、Ver2.07以下で、例えばPCアドレスと携帯アドレスが混在しているリストに対し、HTMLメールを1回の送信で済ませたい場合はどうすべきか、というお問い合わせに対しては、最も汎用性が高い「スマートフォン向けHTML形式」で送ることを推奨しております。(※1)
※1…携帯向けでは画像添付型しか対応していない機種があるのに対して、PCメーラではほとんどの場合画像添付型でも閲覧ができるため。
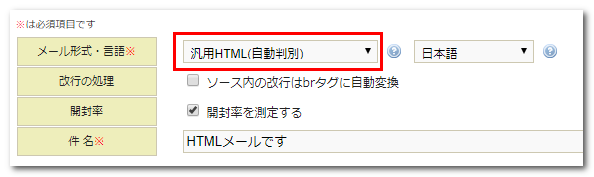
しかしながら、昨今のHTMLメール配信の訴求性の高さや利用シーンの高まり・スマートフォン普及率の高さ・ユーザビリティなどを考慮すると、もっと気軽にHTMLメール配信を扱える環境にすべきであるという考えから、間もなく公開予定のVer2.08からは、「汎用HTML(自動判別)」というモードを新しく実装することにいたしました。
ワイメールVer2.08から実装される「汎用HTML(自動判別)」モードとは?
今まで、HTMLメールの形式は、「PC向けHTML」「フィーチャーフォン向けHTML」「スマートフォン向けHTML」の中から、運用方針に合わせて最適なものをお客様に選択いただき、コンテンツを作成いただくような流れとなっていました。
これに対し、新しく追加される「汎用HTML(自動判別)」モードは、宛先メールアドレスやその読者のデバイス情報(任意設定)から判定(※2)し、添付型・参照型を意識することなく、HTMLメールの配信が可能となりました。

例えば画像表示の処理においては、本文のHTMLソースの中に、
<img src=”http://example.jp/image.jpg” />
といったタグが書いてあったとすると、「汎用HTML(自動判別)」モードでは以下のように処理されます。
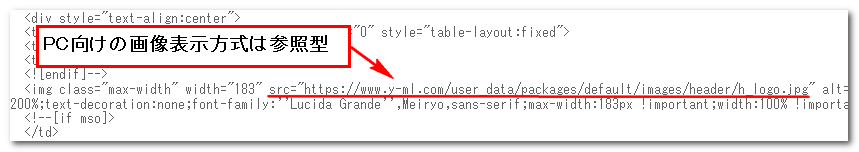
- PC向けと判断された宛先、または「i.softbank.jp」ドメインの宛先
→ そのままの形(インターネット参照型で)送信
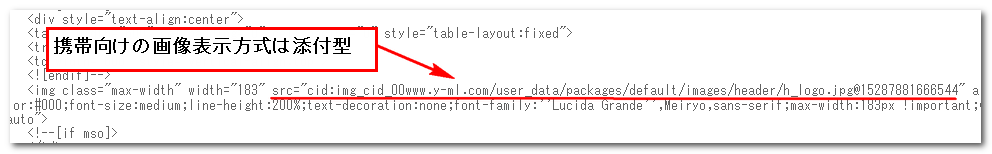
- 携帯向けと判断された宛先
→ 参照先から画像データを自動取得し、添付型に変換して送信(※3)
※2…宛先メールアドレスとデバイス情報(任意設定)から独自に判定。判定基準は今後のバージョンアップにより随時変更される場合があります。
※3…画像のタイプが、jpg,jpeg,gif,png,bmpでかつ外部から直接参照可能な画像に限ります。また画像を添付する分容量が大きくなるため、サイズが大きすぎたり数が多すぎると、携帯キャリアの受信容量制限にかかり、送信できない場合があります。参照する画像のサイズと数にはご注意ください。
(実際に受信したメールのHTMLソースの例) 

これにより、今までは携帯のために予め一枚一枚画像を登録する必要があったものが、画像問題をほとんど意識することなく、コンテンツの作成に注力いただけるようになります。
もちろん「共通設定」→「画像設定」で過去に登録した画像も、今までと同じように「アップロード済み画像」パレットから挿入していただくことで、使用することが可能です。
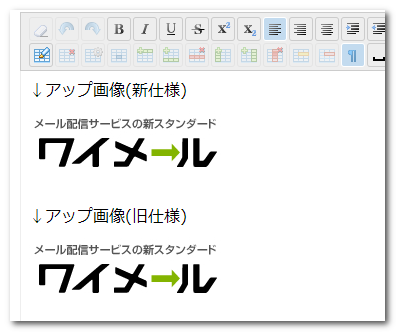
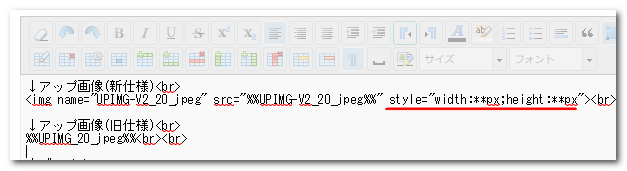
アップロード済み画像のサイズ調整も容易に
今まで「アップロード済み画像」パレットから挿入した画像は、imgタグを含め丸ごと置換されて表示されていたため、「ソース」タブを開いても、width、height、style属性の編集ができず、サイズの調整が困難でした。
これに対しVer2.08からは、画像パスのみアップロード済み画像タグに置き換わるため、imgタグの各属性が任意に編集でき、サイズ調整も容易になります。



レスポンシブ対応のテンプレートを使いたい!
ワイメールのマニュアルでは、HTMLメール作成時、 「外部CSSファイルや埋め込みCSSは使用できません。必ずインラインにて記載してください」 とお断りさせていただいております。
実はこれは、フィーチャーフォンなどに送信する際の汎用性を考慮し、便宜上お断りしている事項となります。 したがって、フィーチャーフォンへの送信を考慮しないのであれば、実は仕様的には外部CSSや埋め込みCSSも使用可能です。
ただし、閲覧環境やHTMLエディタの仕様を考慮し、原則下記の事項を守っていただく必要があります。
- htmlタグ、headタグ、bodyタグは使用しない(※4※5)
※4…ワイメール搭載のHTMLエディタ(β版)の仕様により、これらのタグは自動的にカットされます。「共通設定」→「システム情報」から、HTMLエディタを利用しない設定とすることでこれらのタグを強制的に書き込んで送信することはできますが、閲覧時に無視されたり、レイアウトが崩れる可能性があります。
※5…本コラム執筆時点での情報です。今後のバージョンアップ等に伴い変更になる場合もあります。
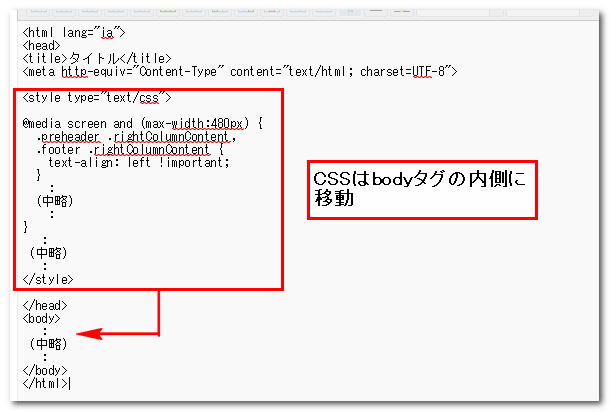
以上より、もしレスポンシブ対応のテンプレートで、headタグの内側に記載してあるCSSがあれば、全てbodyタグの内側に移動してください。msoのハック処理や@media screenの記述も含みます。

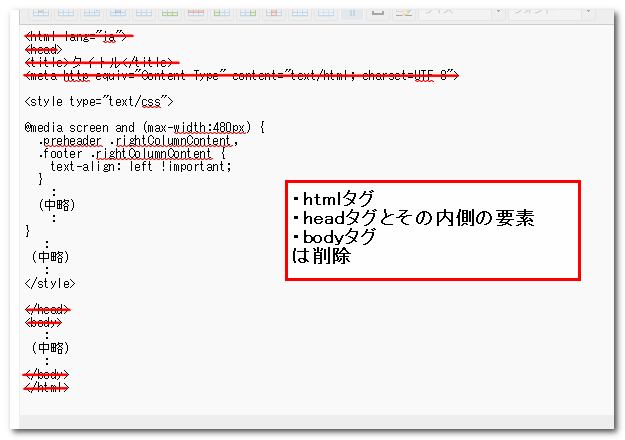
さらに、htmlタグ・headタグ・bodyタグは削除してください。

このように、最低限のことを行っていただければ、今回の「汎用HTML(自動判別)」モードと、レスポンシブテンプレートによって、労力を節約し、なおかつ最適化されたHTMLメールの運用が可能です。
ぜひみなさんも、機会があればトライしてみてください。

免責事項
ワイメールのHTMLエディタにつきましては、
またHTMLやCSS、

“HTMLメール作成のポイント” への1件の返信
コメントは受け付けていません。