今回もワイメール公式コラムをご覧いただきありがとうございます。
メールを配信した際に、メールを受信・閲覧する環境によってはメールの文字化けが発生することがあります。文字化けが発生してしまった場合、受信者に伝えたかったことが正しく伝わらず、大きな機会損失となってしまいます。
また、HTMLメールを配信した際に、受信環境によっては文字化けが発生する場合があります。
そこで今回は、メールが文字化けしてしまう主な原因とその対策、HTMLメールが文字化けしてしまう主な原因とその対策について、ご紹介していきます。
目次
そもそもメールの文字化けとは?
メールの文字化けとは、メールのタイトルや本文内の本来表示されるべき文字が、異なる英数字や記号で表示されてしまうことです。
文字化けはメールの一部のみに及ぶ場合や、メール全体に及ぶ場合があります。
メールが文字化けする原因とその対策
メールが文字化けする以下の主な3つの原因とその対策について、ご紹介します。
- 送信側と受信側で文字コードが異なる
- 機種依存文字が含まれている
- 半角カナを使用している
送信側と受信側の文字コードが異なる
メールで文字化けが発生する原因として、送信側と受信側の文字コードが異なることが挙げられます。
文字コードとは、そのままではコンピュータ上では扱うことができない文字や記号をコンピュータ上で扱うために、それぞれの文字に対して固有の番号を割り振り、文字を区別することができるようにする規則のようなものです。
文字コードが違う文章は、人間の目で見れば同じ文章でも、パソコン上では全く異なる番号で扱われています。
そのため、送信側と受信側で異なる文字コードを使用した場合、文章が正しく表示されず、文字化けが発生します。
文字コードの違いによる文字化けの対策として、以下の2つの対策が挙げられます。
- 文字コード「UTF-8」でメールを作成する
- Webサイトなどメール外に使用している文字コードを記載しておく
文字コード「UTF-8」はメールで一般的に使われることが多いため、文字コードに「UTF-8」を指定することで受信側と文字コードが異なり、文字化けが発生する可能性を低減することができます。
また、Webサイトなどのメール外に、送信側が使用している文字コードを記載しておくことで、文字化けが発生した際に、受信側で使用する文字コードを変更するなどし、文字化けを解消することができる場合があります。
機種依存文字を使用している
メールに機種依存文字を使用している場合に、文字化けが発生してしまう可能性があります。
機種依存文字による文字化けとその対策については、当コラムの以下の記事でご紹介しております。
半角カナを使用している
メールに半角カナを使用している場合に、文字化けが発生してしまう可能性があります。
半角カナによる文字化けの対策として、半角カナを使用しないことが挙げられます。そのため、メールにカタカナを使用したい場合は、半角カナではなく全角カナを使用するようにしましょう。
HTMLメールが文字化けする原因とその対策
HTMLメールが文字化けする以下の主な2つの原因とその対策について、ご紹介します。
- HTMLソースと受信側の文字コードが異なる
- 受信者がキャリアメールを使用している
HTMLソースと受信側の文字コードが異なる
HTMLメールで文字化けが発生する原因として、HTMLソースと受信側の文字コードが異なることが挙げられます。
通常HTMLメールを作成する際には、以下のようにHTMLメールのheadタグ内にて記述することで、HTMLメールの文字コードを指定することができます。
記述例
<meta charset=”UTF-8″>
</head>
ここで指定した文字コードと受信側で異なる文字コードを使用した場合、文章が正しく表示されず、文字化けが発生します。
文字コードの違いによる文字化けの対策として、以下の2つの対策が挙げられます。
- HTMLソース内で文字コード「UTF-8」を指定してHTMLメールを作成する
- Webサイトなどメール外に使用している文字コードを記載しておく
本コラム執筆時点にHTMLコーディングで主流となっているHTML5では、文字コードには「UTF-8」が推奨されており、それ以外の文字コードは非推奨とされています。
文字コード「UTF-8」はメールで一般的に使われることが多いため、文字コードに「UTF-8」を指定することで受信側と文字コードが異なり、文字化けが発生する可能性を低減することができます。
また、Webサイトなどのメール外に、送信側が使用している文字コードを記載しておくことで、文字化けが発生した際に、受信側で使用する文字コードを変更するなどし、文字化けを解消することができる場合があります。
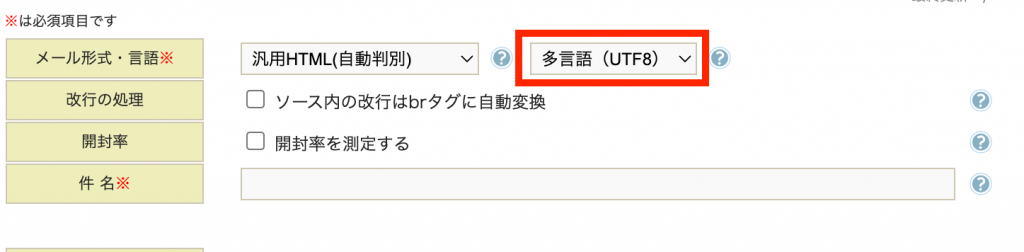
なお、ワイメールではHTMLメールを配信する際のHTMLソースのheadタグは、システム側で自動的に付与され、その文字コードには記事作成画面上で選択したもの(「UTF-8」または「ISO–2022–JP」)を指定することができます。

受信者がキャリアメールを使用している
受信者がキャリアメールを使用している場合、文字化けが発生する可能性があります。
キャリアメールとは、携帯電話ブランドである通信会社が提供している以下のような特定のメールアドレスを使用したメールサービスのことです。
- NTTドコモの「docomo.ne.jp」
- auの「ezweb.ne.jp」
- ソフトバンクの「softbank.ne.jp」
- 楽天モバイルの「rakumail.jp」
キャリアメールにHTMLメールを配信した際に文字化けが発生する原因には、そもそもキャリアメールがHTMLメールの受信に対応していない場合があることが挙げられます。
キャリアメールの問題で文字化けが発生している場合は、HTMLメールを正しく表示することは難しいため、受信者にHTMLメールに対応している受信環境でメールを受信してもらうことを検討しましょう。
HTMLメールの文字化けがどうしても解消されない場合の対策
HTMLメールを配信した際に、機種依存文字や半角カナを使用しているなど、送信者側の原因で文字化けしている場合は、送信者側の対応だけで対策することができますが、受信者がキャリアメールを使用している場合など、受信側の問題で文字化けが発生している場合は、送信者側の対応だけでHTMLメールの文字化けを対策することは難しいと言えます。
送信者側で行える文字化け対策を実施しても尚、受信環境の仕様などにより、配信するHTMLメールの文字化けが解消されない場合は、以下の2つの解決策のいずれかの実施を検討しましょう。
受信端末で絞り込み配信する
どうしてもHTMLメールが文字化けしてしまう場合は、HTMLメールではなく、受信側の環境の影響を受けにくいテキストメールを採用することが有効です。
しかしながら、テキストメールはHTMLメールのように文中への画像の埋め込みなど、メールデザインを自由に設計することはできず、メール受信者に対する訴求力が弱くなってしまうことは大きなデメリットです。
そのため、受信者の受信端末がわかる場合は、キャリアメールの受信者にはテキストメールを、それ以外の受信者にはHTMLメールを配信するよう、受信端末で絞り込み配信すると良いでしょう。
ご参考)テキストメール、HTMLメールとは?HTMLメール作成時の注意点
マルチパートメールを配信する
どうしてもHTMLメールが文字化けしてしまう場合の解決策に、マルチパートメールを配信するという方法があります。
マルチパートメールとは、テキストメールとHTMLメールの両方に対応するメールを送信して、受信環境毎に適した方を自動的に表示させることができるメール形式です。
マルチパートメールを採用することで、受信者の受信端末がわからなくても、HTMLメールを表示できる受信者にはHTMLメールを、HTMLメールを表示できない受信者にはテキストメールを自動的に表示させることが可能になります。
マルチパートメールについては、当コラムの以下の記事でワイメールでの設定方法を含めてご紹介しております。ご参考になれば幸いです。
最後に
今回はメールが文字化けしてしまう主な原因とその対策、HTMLメールが文字化けしてしまう主な原因とその対策について、ご紹介してきました。
機種依存文字や半角カナを使用しているなど、送信者側の原因で文字化けしている場合は、送信者側の対応だけで対策することができます。
また、HTMLメールを配信したい場合に、マルチパートメール形式で配信することで、HTMLメールに対応している受信者にはHTMLメールを、対応していない受信者にはテキストメールを表示させることができ、文字化けなどの受信トラブルの発生する可能性を低減することができます。
マルチパートメールを配信したいが、その複雑な設定は行いたくない場合は、マルチパートメールの配信に対応したメール配信サービスの利用を検討してみてはいかがでしょうか。
免責事項
各メーラーの仕様や設定については、弊社サポート対象外となります。お問い合わせいただいてもご回答いたしかねますので、あらかじめご了承ください。