ご利用中のバージョンがVer2.08以上のお客様
メール形式に「フューチャーフォン向けHTML」「スマートフォン向けHTML」を選択した場合、または「汎用HTML(自動判別)」を選択した場合の携帯向け配信において、本文中にimgタグなどによるインターネット参照方式(src属性に画像のURLを指定する方式)で画像指定を行った場合でも、画像を自動取得し、画像添付方式に変換され送信されます。
ただし画像のタイプが、「jpg」「jpeg」「gif」「png」「bmp」でかつ外部から直接参照可能な画像に限ります。

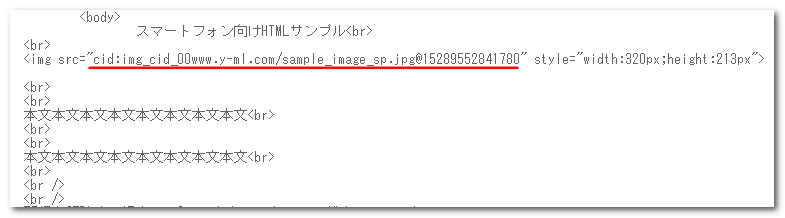
(受信したメールのソース)

なお、画像を添付する分、メール容量が大きくなるため、サイズが大きすぎたり数が多すぎると、携帯キャリア等の受信容量制限にかかり、送信できない場合があります。参照する画像のサイズと数にはご注意ください。
「アップロード済み画像タグ」を使用して挿入した画像も、メール形式に合わせて適切に処理されます。
ご利用中のバージョンがVer2.08未満のお客様
HTMLメール作成時、本文中にimgタグなどによるインターネット参照方式(src属性に画像のURLを指定する方式)で画像指定を行った場合、フィーチャーフォンや一部のスマートフォンでは、端末の仕様により画像を正常に読み込むことができない場合があります。
携帯向けHTMLメールで画像を使用する場合は、より確実に画像が正常に表示されるよう、あらかじめ画像をアップロードし、専用の画像挿入タグを利用してください。
専用の画像挿入タグを使用することにより、宛先キャリア等に応じて、適切に画像表示がされるよう、自動的にメール構成が行われます。
1.上部タブ「共通設定」から「画像ファイル設定」を選択し、「新しい画像を追加」を選択します。


2.使用したい画像本体をアップロードします。
※自動でリサイズやトリミングは行われませんので、適切な画像サイズに成型してからアップロードを行ってください。


3.記事作成画面で、右側のパレット一覧から「アップロード済み画像」を選択します。

4.画像を挿入したい場所にカーソルを合わせ、挿入したい画像の名前をクリックします。

なお、HTMLメール各形式の画像の扱いについては、マニュアル内、
第4章 コントロールパネルの操作 → 15.標準メールマガジンの設定 → o.記事の設定・配信 → b.各メール形式の仕様一覧表
をご参照ください。








